在网站页面制作的时候,很多会遇到需要做垂直居中的效果,而能做到垂直居中的效果的方式有好多种,今天我想做的这两种,也非常常用,都可以用于响应式的。例如:

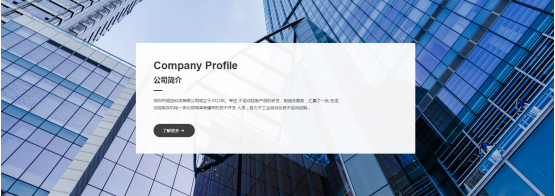
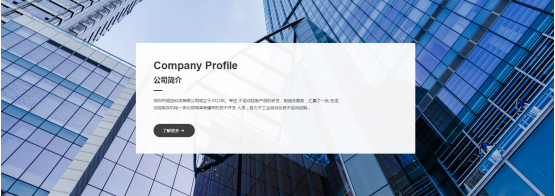
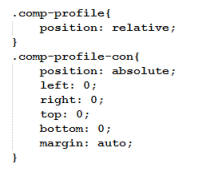
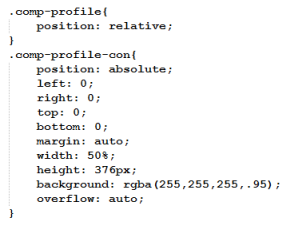
如图,白色方块需要根据底图垂直居中,可以用绝对定位来使它居中,首先最外面的div.comp-profile需要设置position: relative;白色方块的div.comp-profile-con设置如下, 白色方块即可垂直居中对齐。

而且绝对定位必须要设置高度,而且建议设置overflow:auto,让div.comp-profile-con的内容超出设定的高度就要显示有滚动条,否则内容多了就会超出来,不美观。

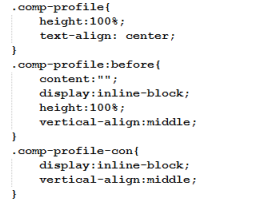
第二种方式是使用inline-block,这种方式的垂直居中是可以变高度且可以适用于响应式的。将需要居中的div.comp-profile-con设置display: inline-block;变成行内块状元素,然后设置vertical-align:middle;来让它居中对齐。设置伪元素:before如下,

用于撑开div.comp-profile这个盒子,div.comp-profile-con就会按照div.comp-profile的中心位置垂直居中对齐。如图。