以前设计网站的时候,经常用到Flash,因为Flash动画功能非常好,网站在实现播放视频、上传文件等功能都需要用到。但是现在随着谷歌浏览器带头默认不支持Flash,因为有了自己的HTML5可以取代Flash.
由于一些比较老的网站后台上传图片的功能是需要用Flash(现在的后台不需要通过flash插件上传了),所以当客户使用谷歌浏览器访问后台,要上传图片的时候,显示是情况如下图所示:

如果出现上面的情况,就证明没有开启flash插件,就也是说没法成功上传图片。那要怎么样才能让谷歌浏览器支持flash插件呢?
首先打开这个网站的首页,如下图所示:

或者是这样的:

这是因为一个域名是没有安装SSL证书的,还有一个域名是安装了SSL证书的,所以显示才会有所差别,但两种情况的设置方法都是一样的,都是点击箭头里的“感叹号”或“钥匙”的地方,显示效果如下图所示:

然后点击“网站设置”,进入的页面如下图所示:

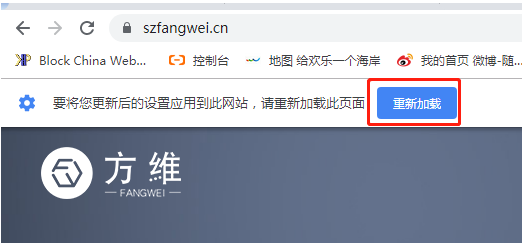
找到flash的权限,将“屏蔽(默认)”改成“允许”,然后再回到刚才的页面里,如下图所示:

点击上面的“重新加载”,这样的话这个网站就可以支持Flash插件了。
由于Flash的各种缺点和Bug,现在谷歌已经宣布,从明年,也就是2020年12月起浏览器将不再支持Falsh插件了,Flash的默认功能从“允许”到“询问”再到现在“屏蔽”,所以我们要做好放弃Flash的准备,像很Flash网站小游戏,使用Flash插件开发的视频网站,都将迎来大规模的改版。
还需要说明一点,上面你所设置的支持Flash插件的网站,仅在当前域名有效,例如你设置了
/网站支持Flash插件,但你打开
https://www.fwwl.net/时,它并不支持Flash插件,同样需要通过上面的设置,才能支持。