网站制作到了程序阶段,一般需要用到网站编辑器,如后台可自行更新相关公司介绍、产品介绍、编辑新闻等。网站编辑器有很多开源的,我们一般直接使用就行了,但如果要做到更加容易编辑,还是需要做一些改进,下面方维网络的程序员给大家介绍如何自定义模板。
百度编辑器(ueditor)是一款功能强大的富文本编辑器,其中有一个模板功能,能帮助我们方便快捷的编辑一些相似内容或者格式一样的内容
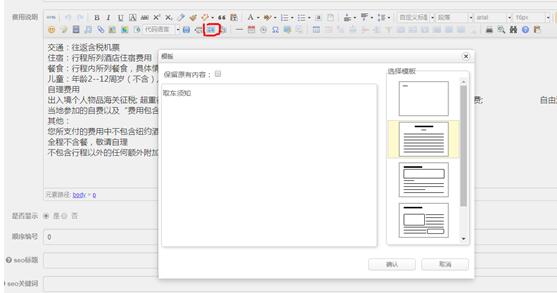
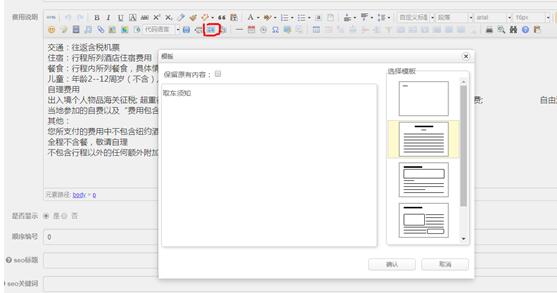
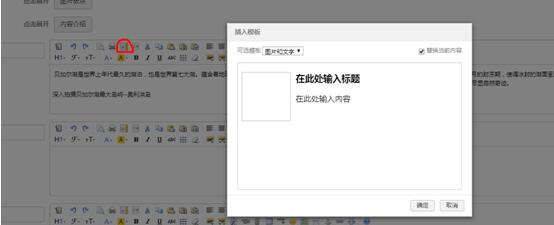
下面介绍一下怎么自定义我们所需要的模板。(如图为编辑器模板功能按钮位置)

点击按钮,编辑器中已经内置了几个案例
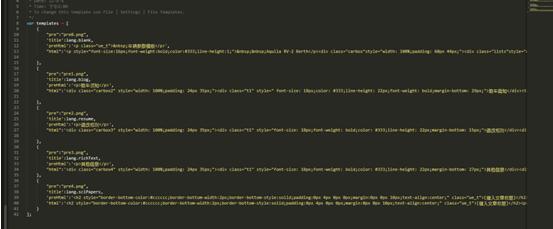
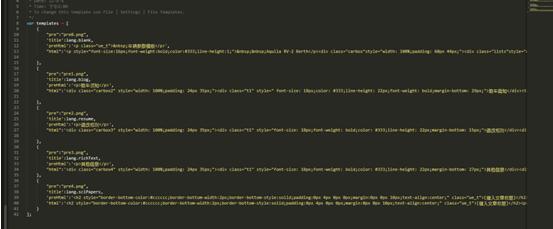
找到ueditor\dialogs\template\config.js文件

var templates = [
{
"pre":"pre0.png",
'title':lang.blank,
'preHtml':'<p class="ue_t"> 车辆参数模板</p>',
"html":''
},
{
1.pre:为模板的样式图可以在
ueditor\dialogs\template\images文件夹中修改添加
2.title:模板名称;可以在ueditor\lang\zh-cn\ 里进行添加修改;
3.'preHtml' 模板内容标题介绍:直接输入对应文字即可;
4 ."html" 模板的代码内容 将html代码压缩一下复制进去即可;
这样基本完成了模板的设置,在这个过程中编辑器会将标签替换掉,需要我们在
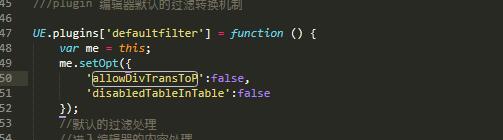
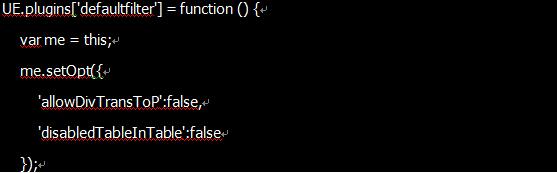
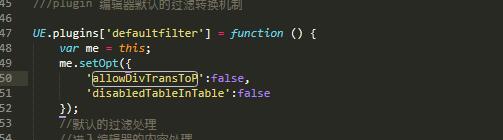
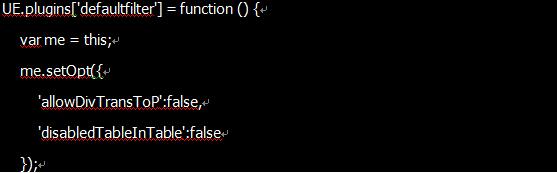
ueditor\ueditor.all.js 里搜索allowDivTransToP disabledTableInTable 将他们改成false


UE.plugins['defaultfilter'] = function () {
var me = this;
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':false
});
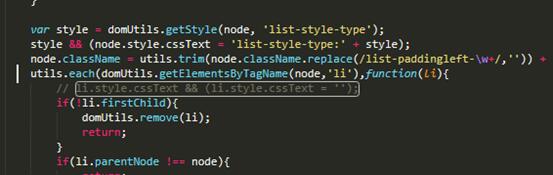
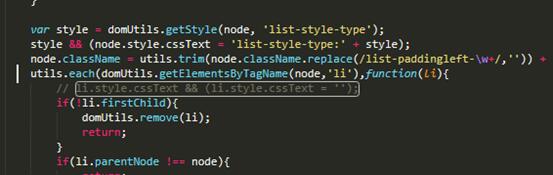
在使用过程中发现编辑会将li里面的样式去掉

搜索li.style.cssText && (li.style.cssText = ''); 将行代码注释掉;
这样基本就完成了模板的自定义;
kindeditor 也是一款比较好用的富文本编辑器,他的模板自定义和百度的有些不一样;(功能所在位置)

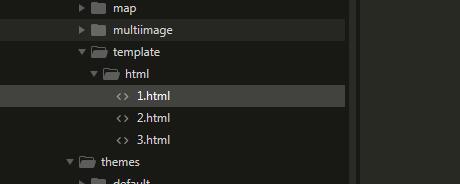
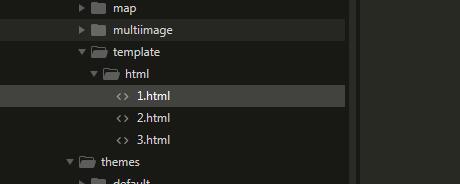
kindeditor\plugins\template\html

添加模板文件,这是个html页面里面可以写的内容比百度要更丰富

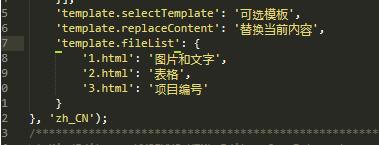
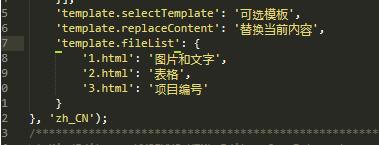
在kindeditor\kindeditor.js 文件中 搜索template.fileList
添加模板文件名称及自定义模板名称即可;