最近有个项目因为原项目的编辑器不符合客户的需求,所以需要更换一个其他的编辑器,按客户的需求是要接入百度Ueditor富文本编辑器。
在网上下载好文件,然后将下载好的文件解压到项目中,我这里是解压到PUBLIC目录下并改文件夹名称为ueditor

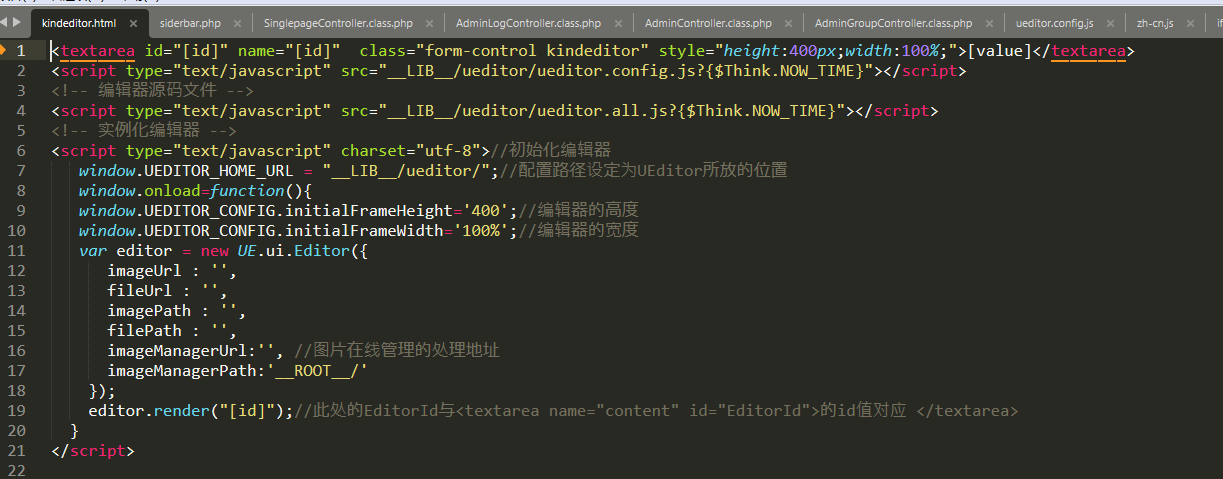
第一步 先引入javascript
在html中如入下面的js语句引入相关文件
<script type="text/javascript" src="__LIB__/ueditor/ueditor.config.js?{$Think.NOW_TIME}"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="__LIB__/ueditor/ueditor.all.js?{$Think.NOW_TIME}"></script>
第二步 添加textare文本域并设置id值
<textarea id="[id]" name="[id]" class="form-control kindeditor" style="height:400px;width:100%;">[value]</textarea>
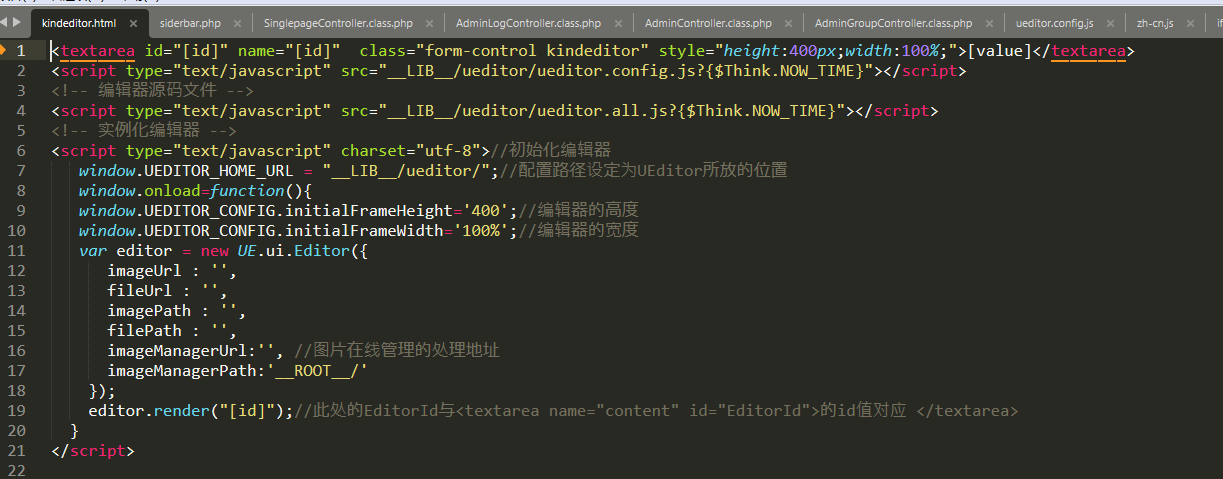
第三步 初始化UEditor编辑器
在html代码中添加下面的代码初始化UEditor编译器
<!-- 实例化编辑器 -->
<script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "__LIB__/ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight='400';//编辑器的高度
window.UEDITOR_CONFIG.initialFrameWidth='100%';//编辑器的宽度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:'/'
});
editor.render("[id]");//此处的EditorId与<textarea name="content" id="EditorId">的id值对应 </textarea>
}
</script>
我这里是直接集成在一个公共的页面里,方便调用


第四步 设置图片上传路径
UEditor编辑器的默认图片上传路径是根目录下/upload/image/目录,没有这个目录会自动创建,如果要自定义图片上传路径,可以在ueditor/php/config.json文件中12行处修改。
效果图

这里的工具栏,我是根据需求进行了删减,删减位置在ueditor.config文件的第36行处删减;编辑器的高度一开始默认是根据内容高度延伸的,需要改成滚动条形式的话,在ueditor.config文件的第36行处修改autoHeightEnabled:true,true改为false,然后取消注释即可;

如没特殊注明,文章均为方维网络原创,转载请注明来自/news/6588.html