
LCP 衡量的内容
LCP 衡量的是视口中最大内容元素何时渲染到屏幕上。这大致表示网页的主要内容何时可供用户查看。
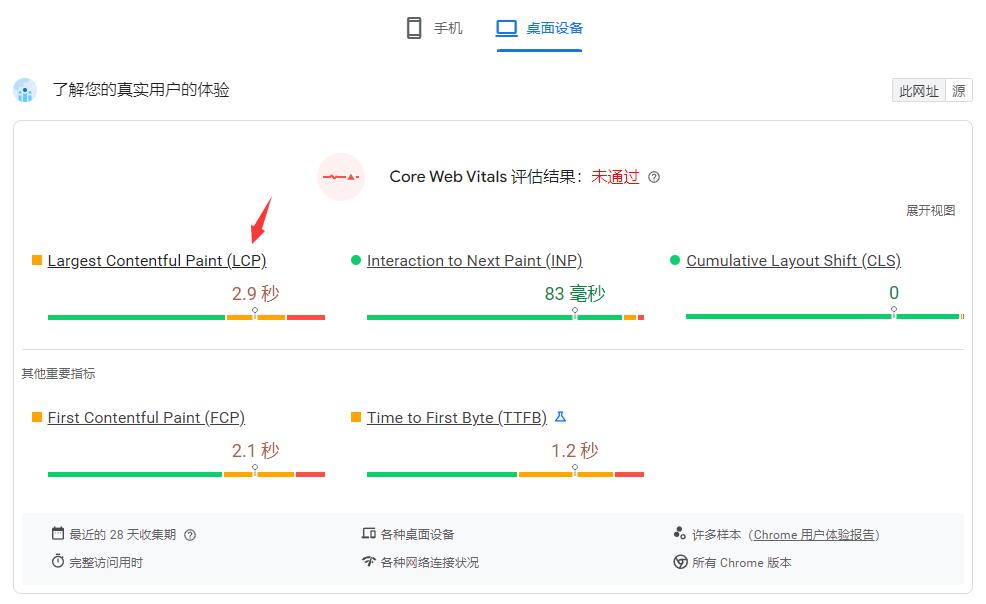
如何确定您的 LCP 得分


如何提高 LCP 得分?
如果 LCP 是图片,则时间可分为四个子部分。 了解哪些子部分耗时最长有助于您优化 LCP。Lighthouse 会在“Largest Contentful Paint 元素”诊断中显示 LCP 元素以及子部分细分。
LCP 子部分 说明
到第一个字节的时间 (TTFB) 从用户发起网页加载到浏览器收到 HTML 文档响应的第一个字节所用的时间。详细了解 TTFB。
加载延迟 TTFB 与浏览器开始加载 LCP 资源之间的差值。
加载时间 加载 LCP 资源本身所需的时间。
渲染延迟 LCP 资源完成加载到 LCP 元素完全呈现之间的时间差。
方维网络根据多年网站开发经验总结如下提高LCP的措施
1、由于图片、视频最影响加载速度,一定要用全球CDN加速、尽量压缩视频和图片的大小、图片使用webp格式,同时尽量减少首屏图片的数量。
2、优化CSS和JS代码,去掉不用的代码;
3、响应式网站做到PC端的时候只有PC端的图片,手机端的时候只有手机端图片。非首屏图片尽量进行懒加载。
4、按照PageSpeed Insights的优化建议尽量优化。
5、很多第三方代码如流量统计、客服工具、隐私协议代码都会影响评分。