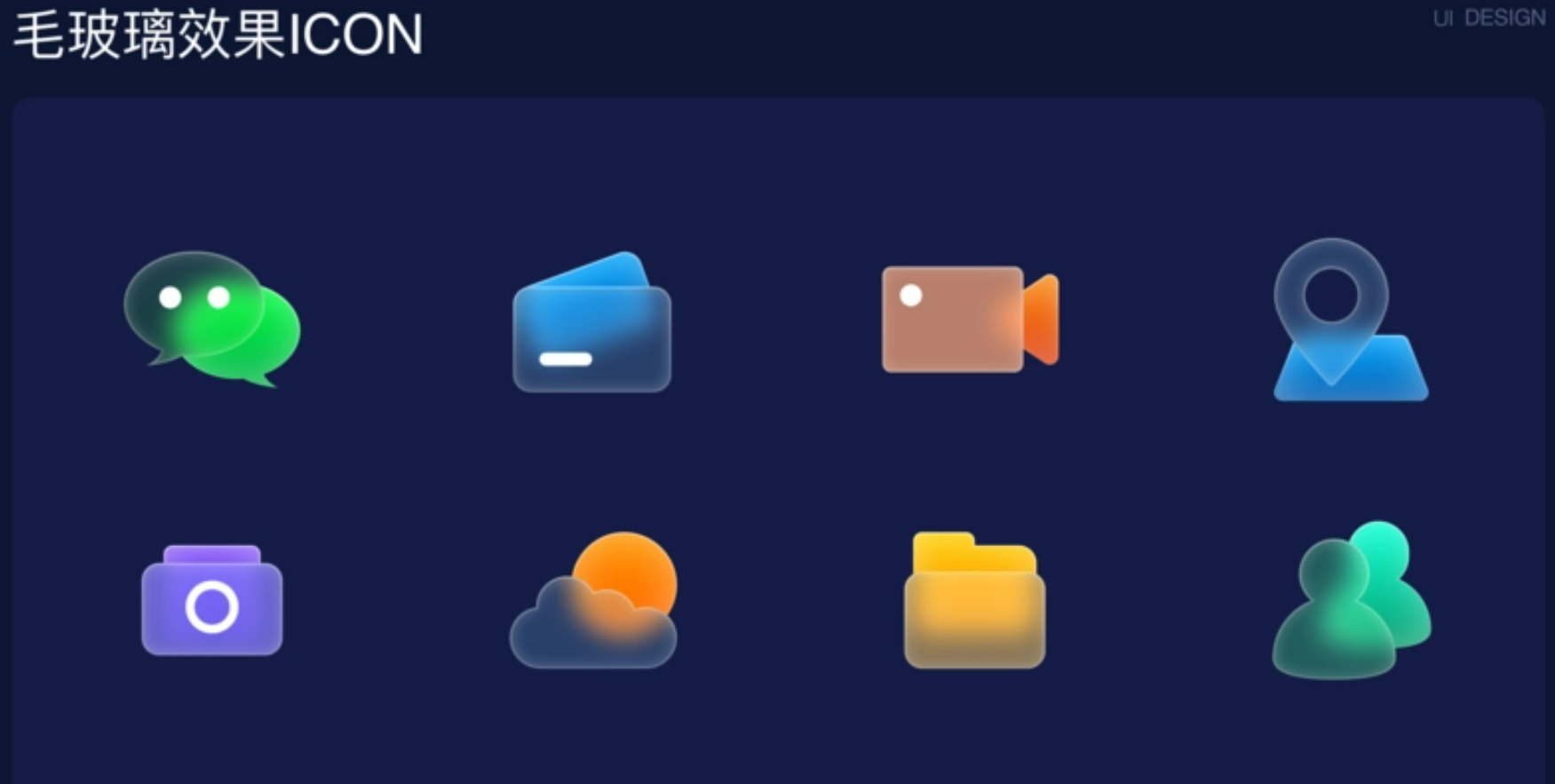
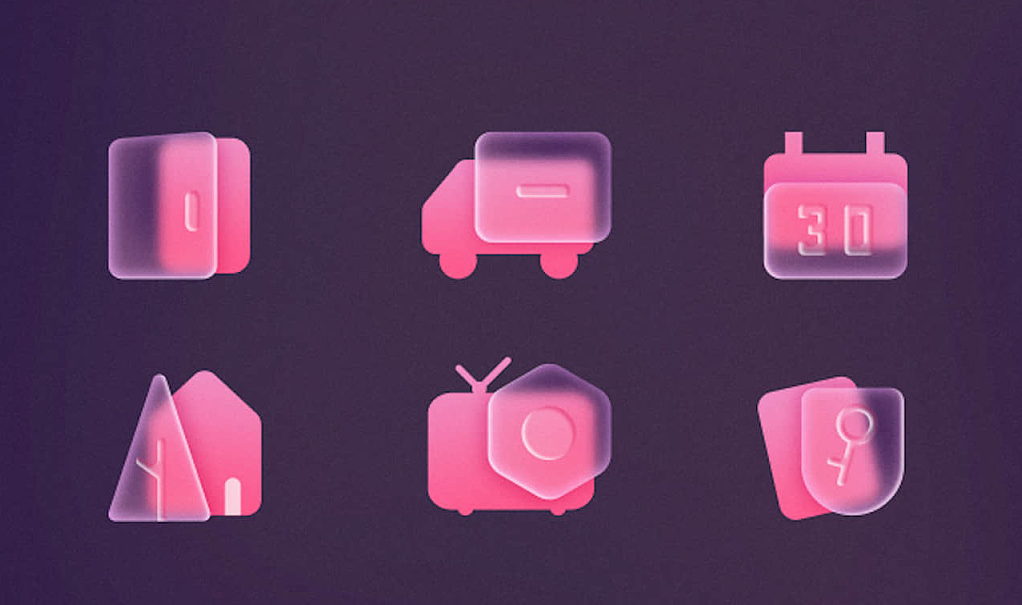
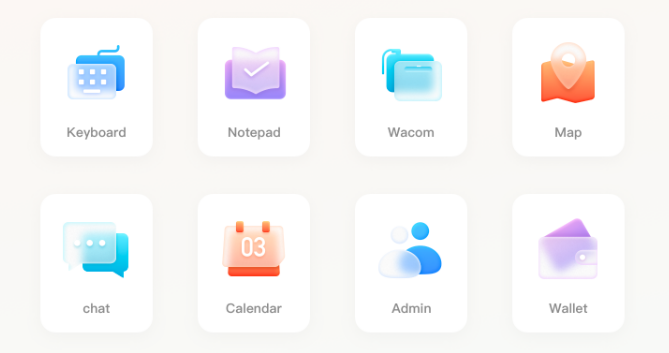
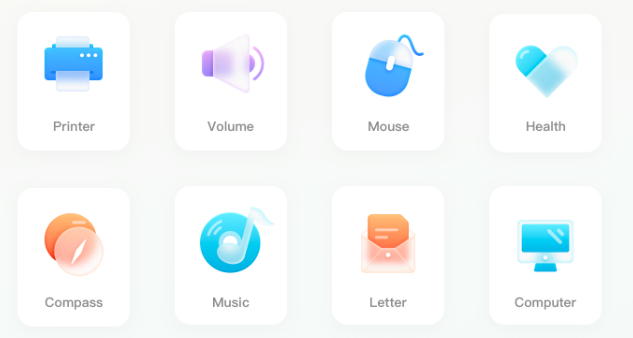
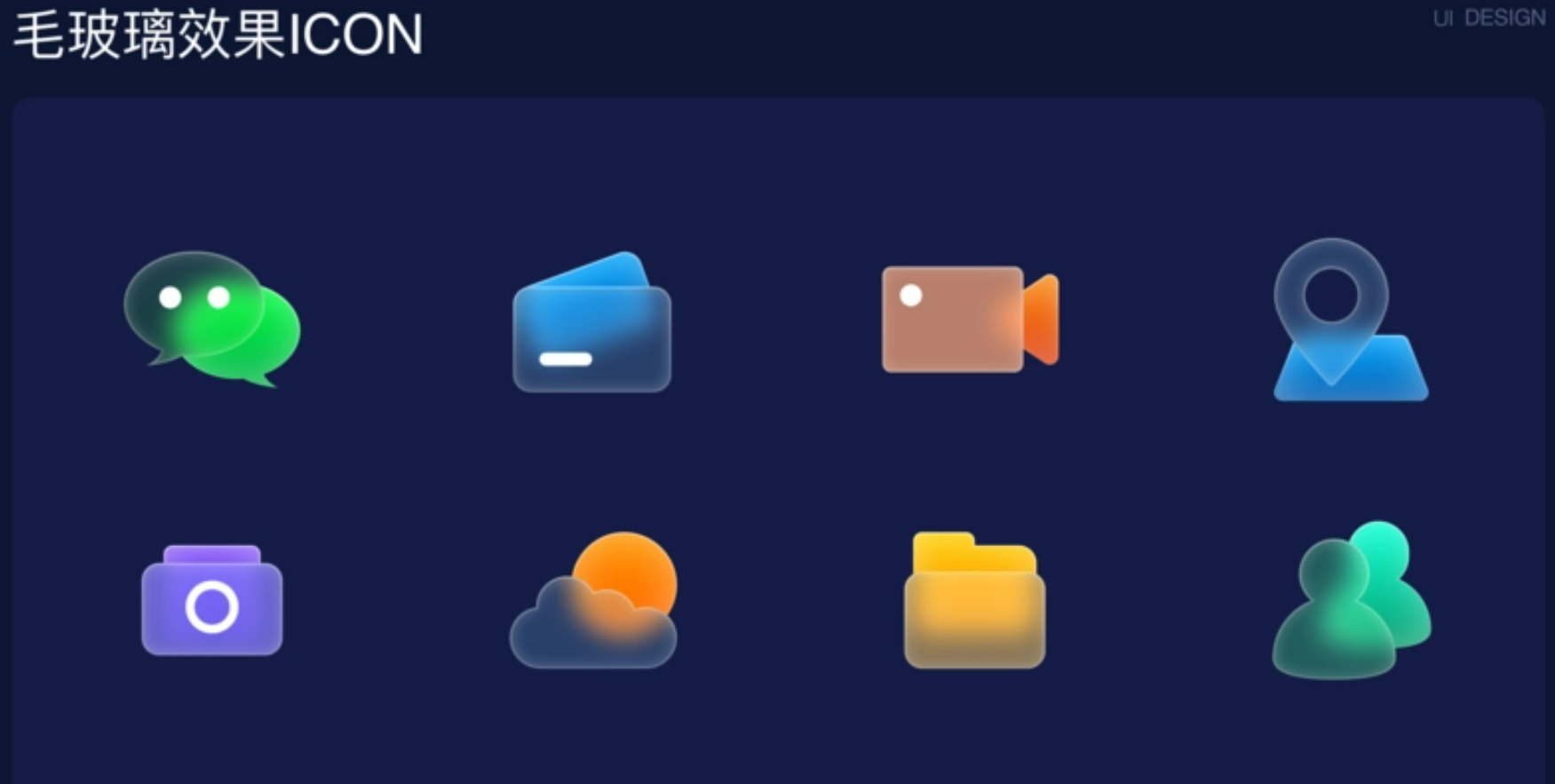
不知道网友们有没有发现,现在很多科技类,或者医药类的网站、小程序、App,都出现了很多精美的图标。这种图标表面都有一层像玻璃一样透明模糊的效果,看上去十分高级舒服,相对于传统的图标,绝对高级了一个层次。最早是出现在MacOS和iOS,现在微软Windows下的各种网页也广泛应用开来。那么什么是毛玻璃效果呢?毛玻璃效果的图标如何去制作呢?下面小编带你去揭开这个神秘的面纱!

什么是“毛玻璃”效果呢?
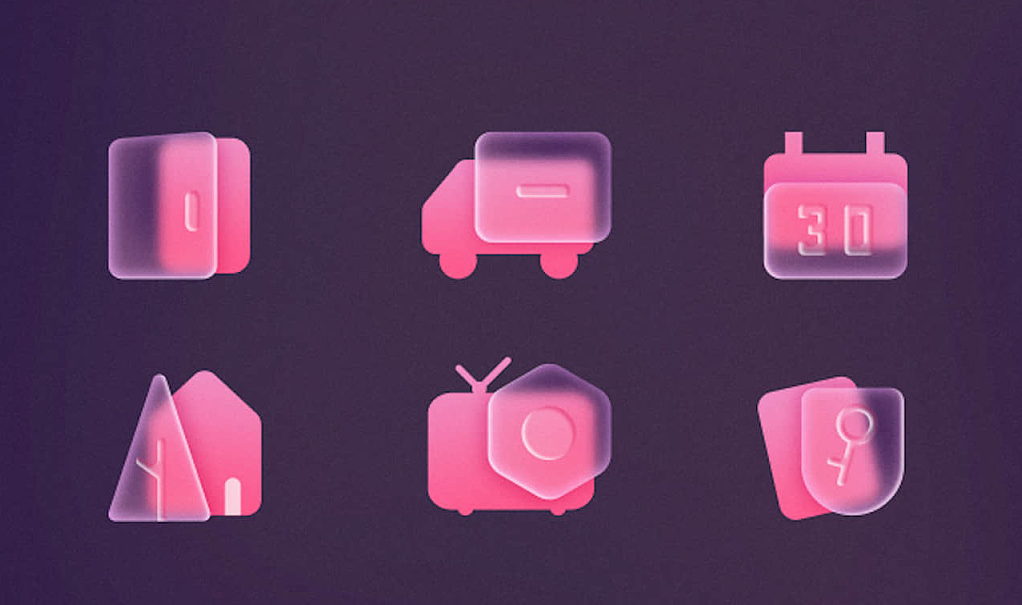
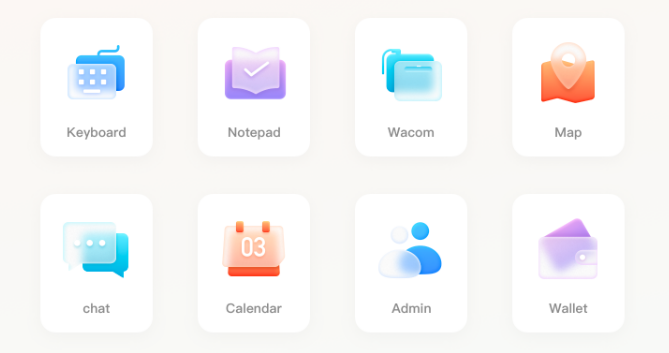
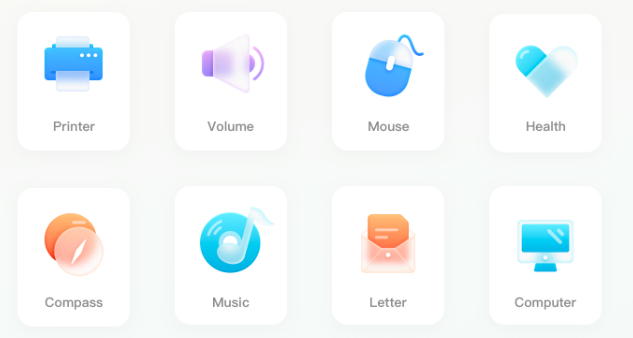
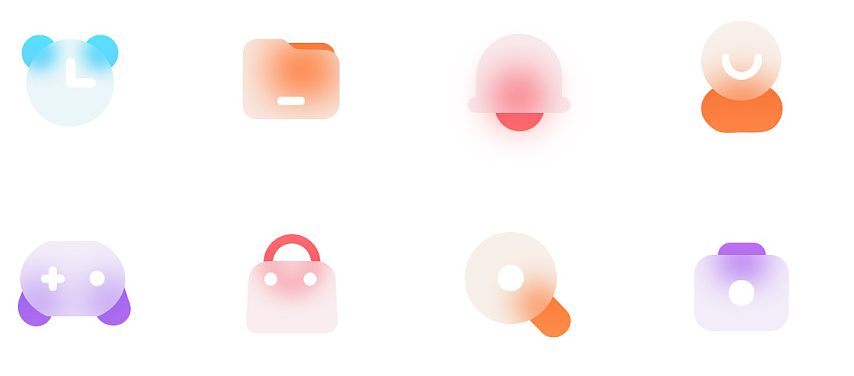
毛玻璃,学名“类玻璃柔光材质”,在设计中也叫“玻璃拟态”。在生活中叫磨砂玻璃,俗称“毛玻璃”。毛玻璃的特点是层次分明效果模糊通透,通过设计一层图标,一层磨砂的半透明图层的组合,来呈现图标的整体状态;鲜艳的背景底色,使用鲜艳色彩作为强调色并且从半透明层中透出,更突出了模糊的透明效果;。通过毛玻璃层可以看到底层丰富多彩的设计元素,再结合毛玻璃状态,会让人产生一种若隐若现的朦胧美,让浏览者感受的设计的细腻感。

有一段很长的时间流行的设计风格是扁平化风格,由于各大网站或者是各种终端的网页或者APP都是这种风格,让人产生了视觉疲劳。苹果在2013年发布的IOS7系统和2014年发布的OS X 10.10Yosemite系统中开始出现这些毛玻璃图标。这些风格的图标出现,突然让人眼前一亮,大家都觉得这种风格新颖高级。一时间,设计师们争相模仿去设计,后面毛玻璃效果不断的完善。


如何制作“毛玻璃”效果?
本文主要用Photoshop绘制,但只要学会它的结构原理,你就可以在Photoshop, Sketch, Figma和AI上绘制出来。毛玻璃图标结构原理,它分别是由:主元素、模糊效果、玻璃投影、磨砂玻璃组成。教程简单易易懂,特别适合设计思维的成熟设计师,话不多说,直接开始上设计教程!


操作步骤:
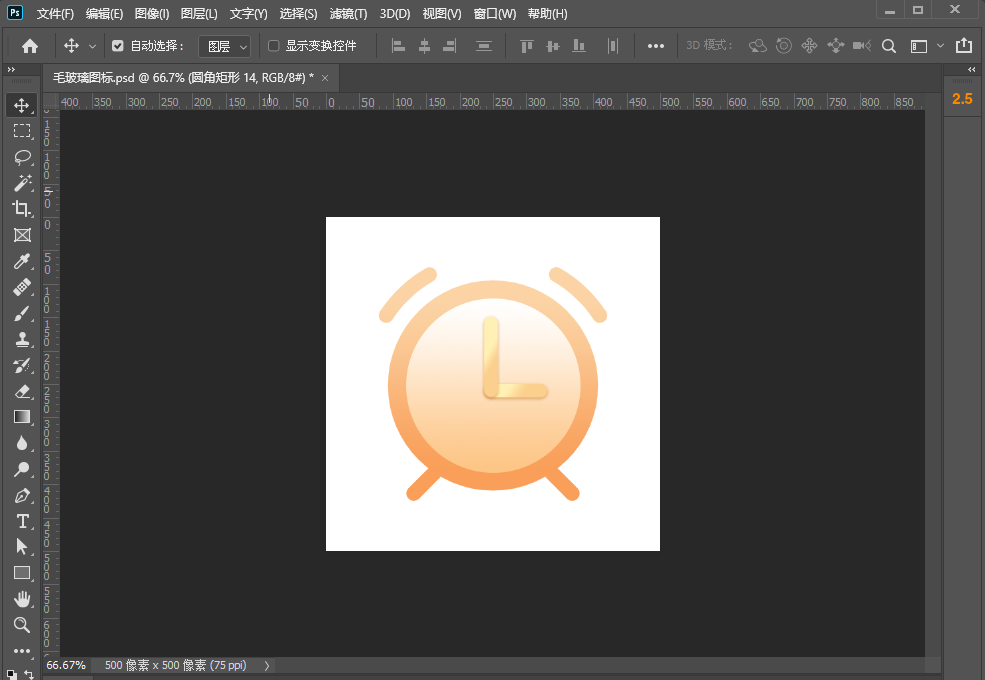
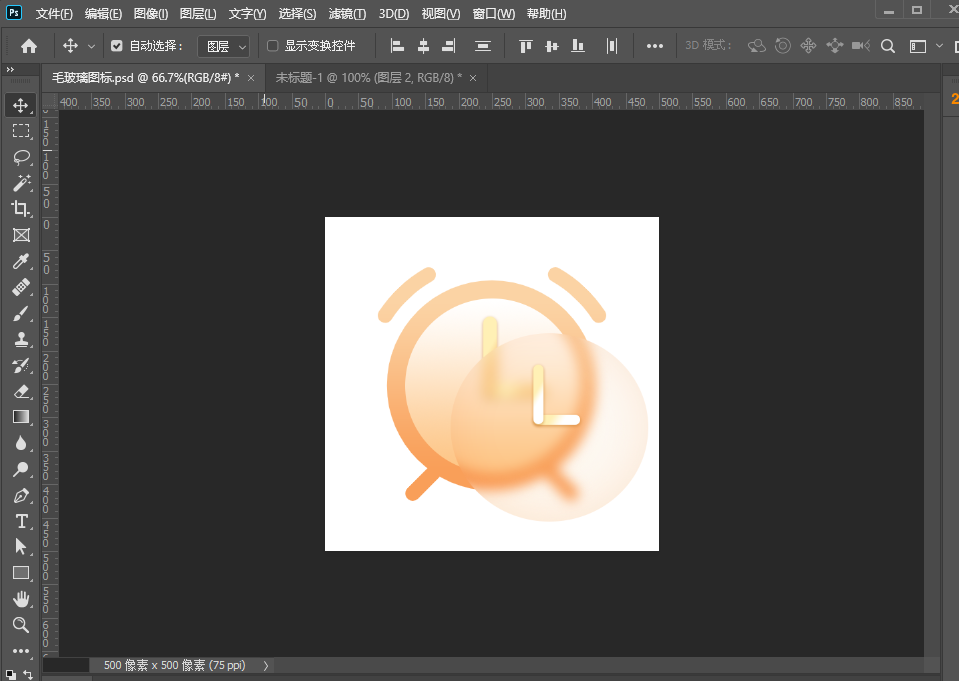
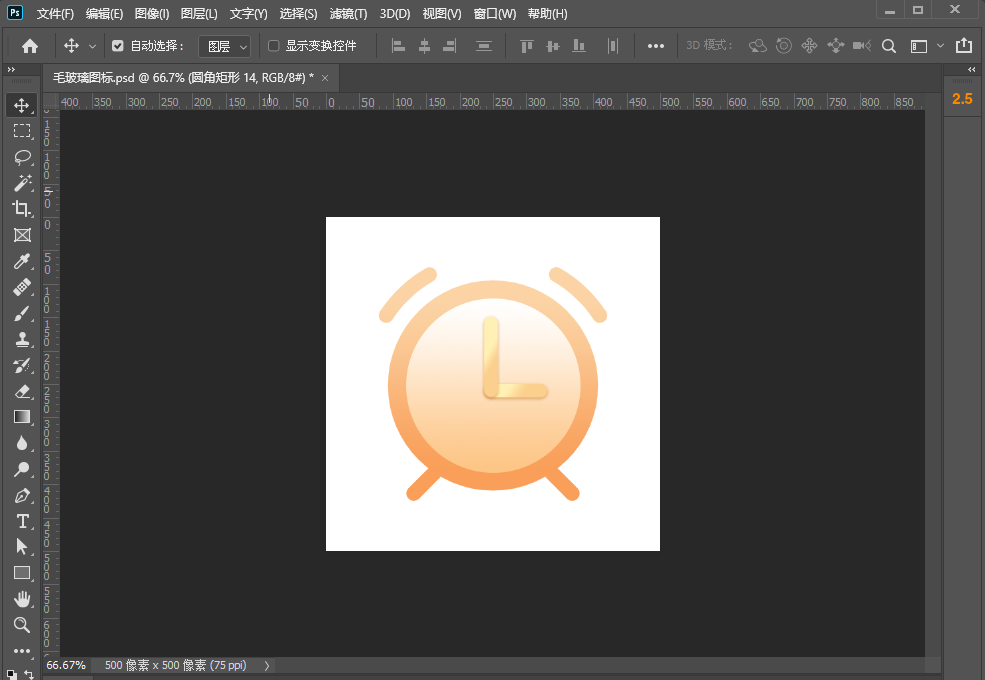
第1步:先打开Photoshop,先画好你想要扁平化icon图标,然后添加一个形状图层,给底层加一个合适的颜色,渐变或者纯色都可以。我这边使用的渐变黄色。

第2步:在表层画一个圆形的形状放在顶层的位置,调整好颜色位置


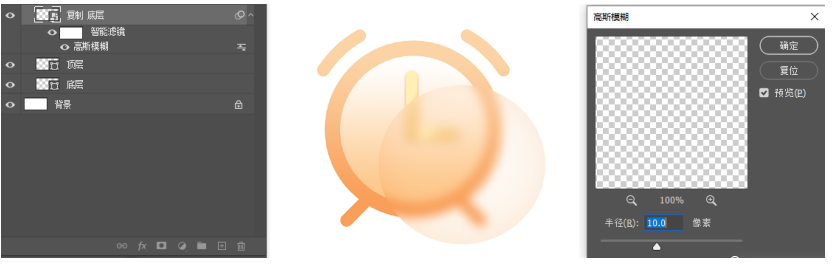
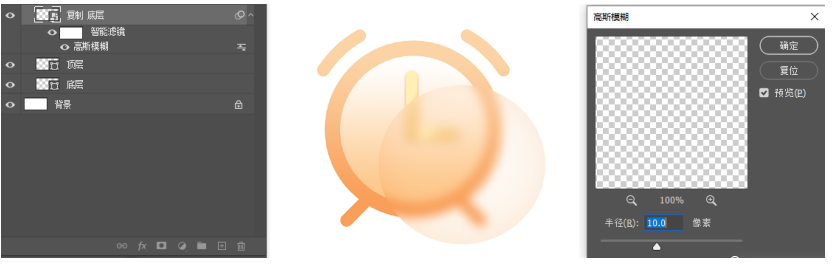
第3步:然后对上层形状执行滤镜-模糊-高斯模糊,半径像素我选择的是10,你也可以根据自己的情况调整。

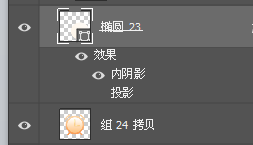
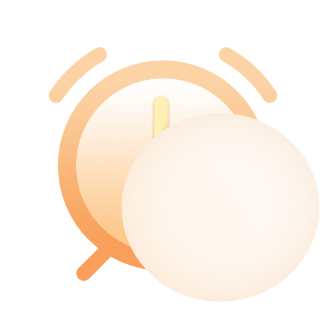
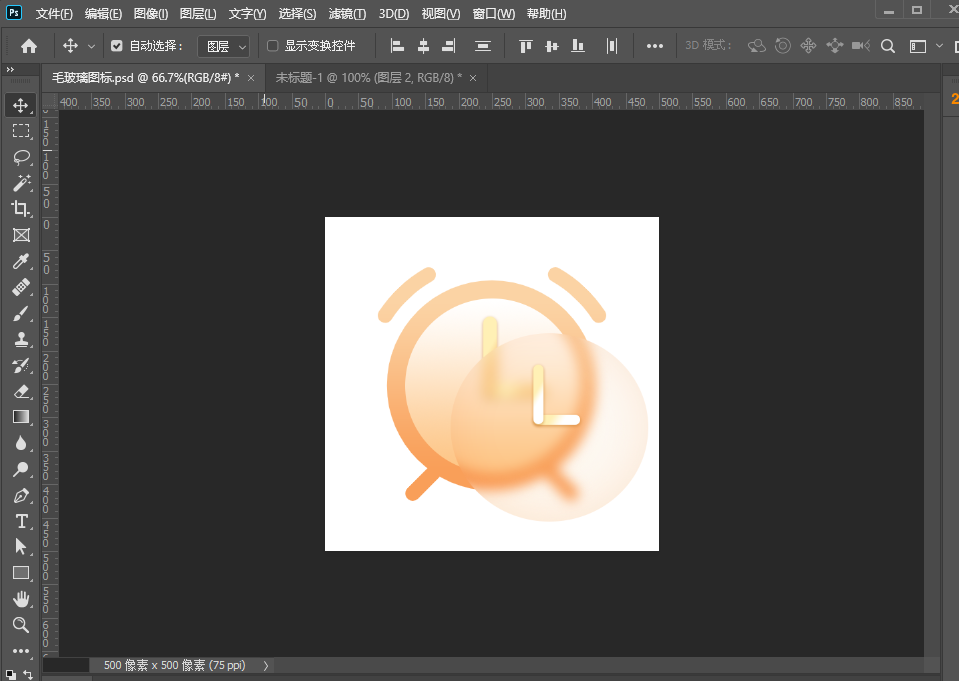
第4步:执行完高斯模糊,然后把复制底层图层剪切蒙版到顶层,这样大致的效果就出来了,如下图所示
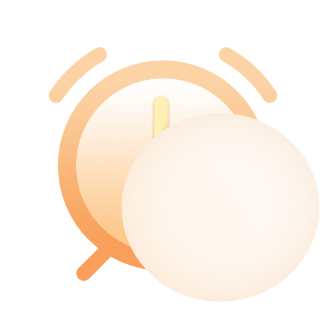
第5步:效果大致完成以后就可以在图标上绘制你需要的效果,也可以根据自己的需求调整图标的透明度为了要求更完美的图标质感,你可以通过描边、阴影、发光、投影等效果根据自己需求来调整,最终完成效果如下

总结:
毛玻璃效果可以应用于设计中的特定用户界面元素。我们都知道,如果一个网页界面平淡无奇,人们是没有点击欲望的,而通过突出重点可以使得层次结构更合理,更受用户青睐。毛玻璃的质感不仅凸显层次感而且极具设计美感,取悦用户身心。清晰的视觉层次,使用户简单快速地识别和读取需要的页面内容。