目前网站内页需要优化环节
1、与首页的设计风格一致,打造更加良好的用户视觉体验,让整个网站的视觉内容更加统一和谐。
2、优化内容放置的逻辑,理顺浏览的顺序,让用户能更快的找到自己想要的信息内容。
3、 产品页面逻辑比较复杂需要优化。
4、 产品页面主图不够统一,有的产品内页有主图有的没有主图。
5、运用领域板块每个大类缺少综合页面,建议增加综合页面增强用户体验。
6、资源板块建议优化,排版比较传统。
7、售后服务栏目建议做成专题形式图文结合提高视觉效果加强交互效果。
8、公司简介栏目不够新颖,建议做成专题把公司简介、全球布局、发展历程、荣誉资质全部做在同一个页面。
9、新闻动态不建议放在关于我们栏目里面可以单独出来放在网站底部导航栏。
10、关于我们联系我们页面可以进一步优化,目前排版和结构视觉提上空间比较大。
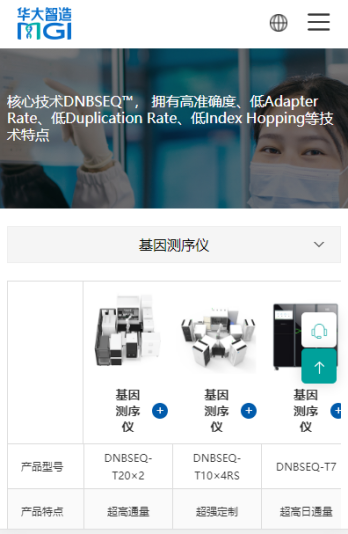
11、移动端体验不佳,建议手机端重新设计。


每一个聚合页的用色的问题不够统一,有的是以蓝色为主,有的是以绿色为主,这样的视觉容易让客户对于一些动效的混乱,最好的方式就是选择一种颜色去贯穿整个网站,同时搭配少数的另外一种颜色来点缀一些icon,这样的风格就比较统一,同时也不缺乏视觉。

每个产品详情页面太素,缺少活力容易造成审美疲劳同时内页缺少交互
动态效果太过于平面。
本次优化的重点
1、与首页的设计风格一致,打造更加良好的用户视觉体验,让整个网站的视觉内容更加统一和谐。
2、优化内容放置的逻辑,理顺浏览的顺序,让用户能更快的找到自己想要的信息内容。
内页优化
产品页面



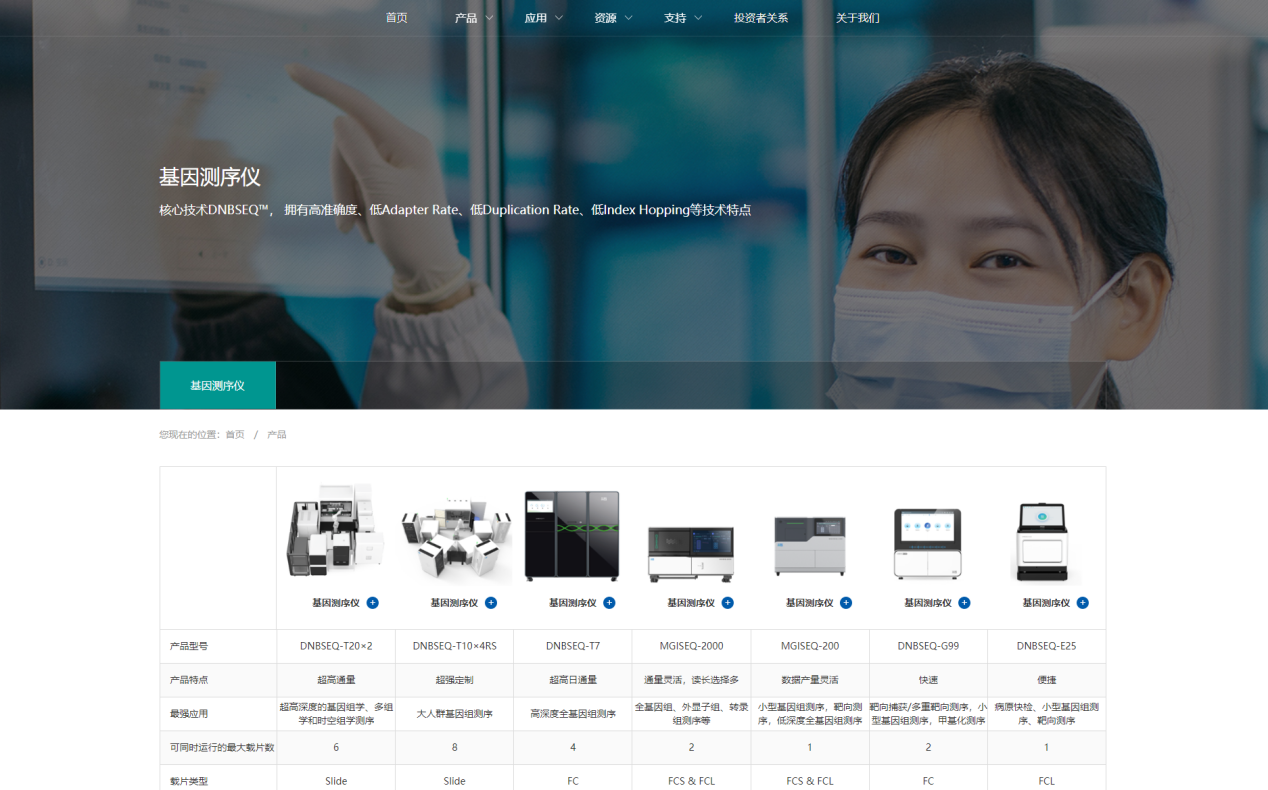
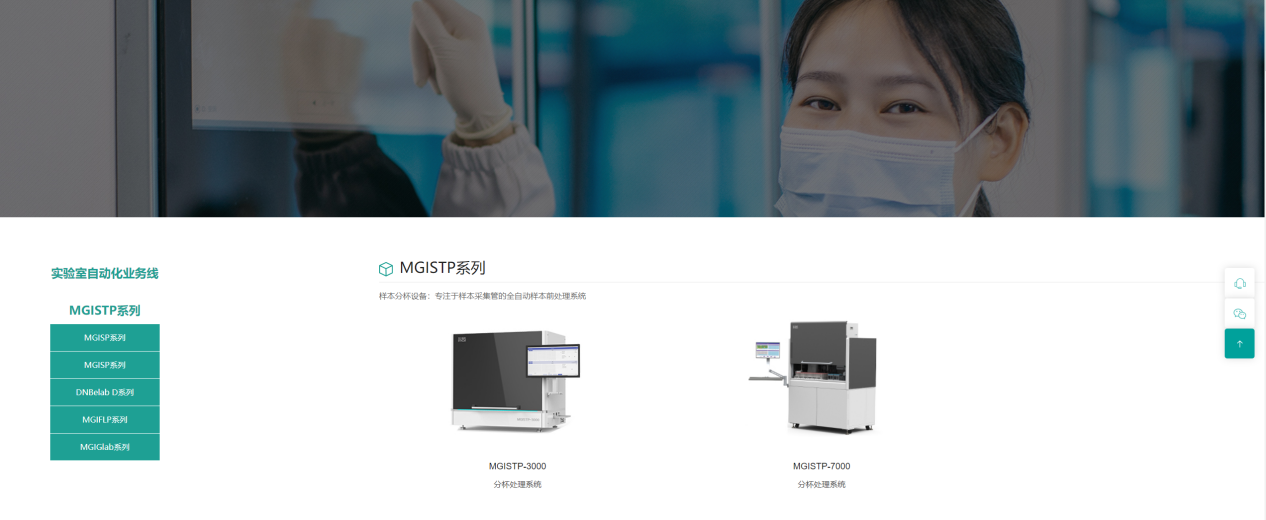
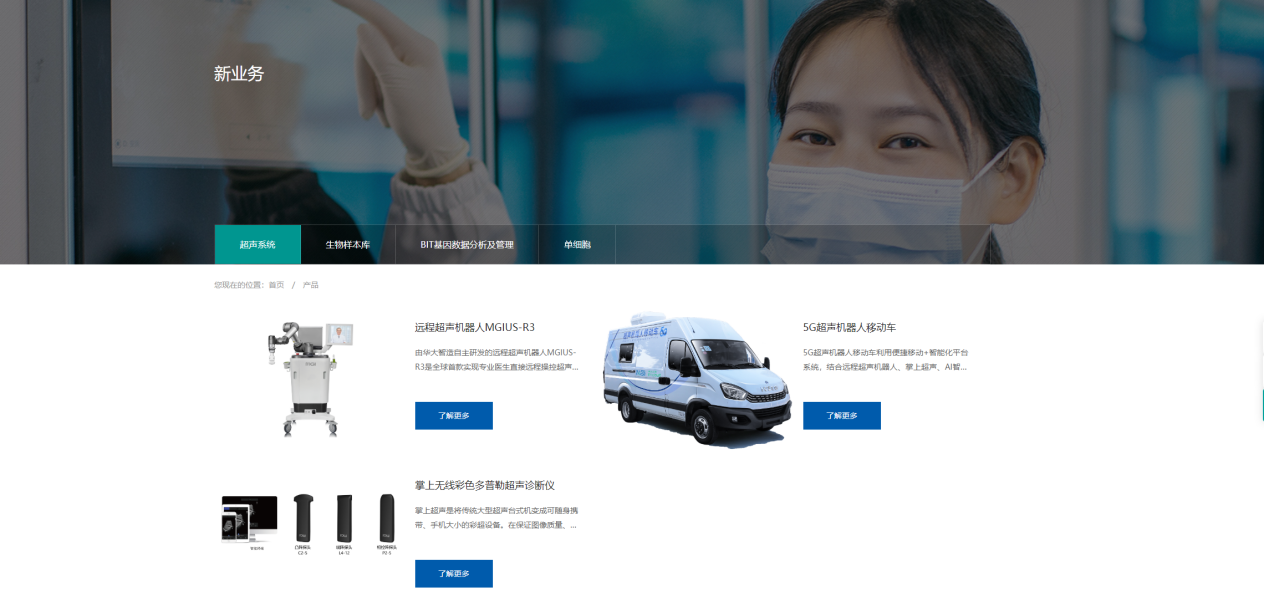
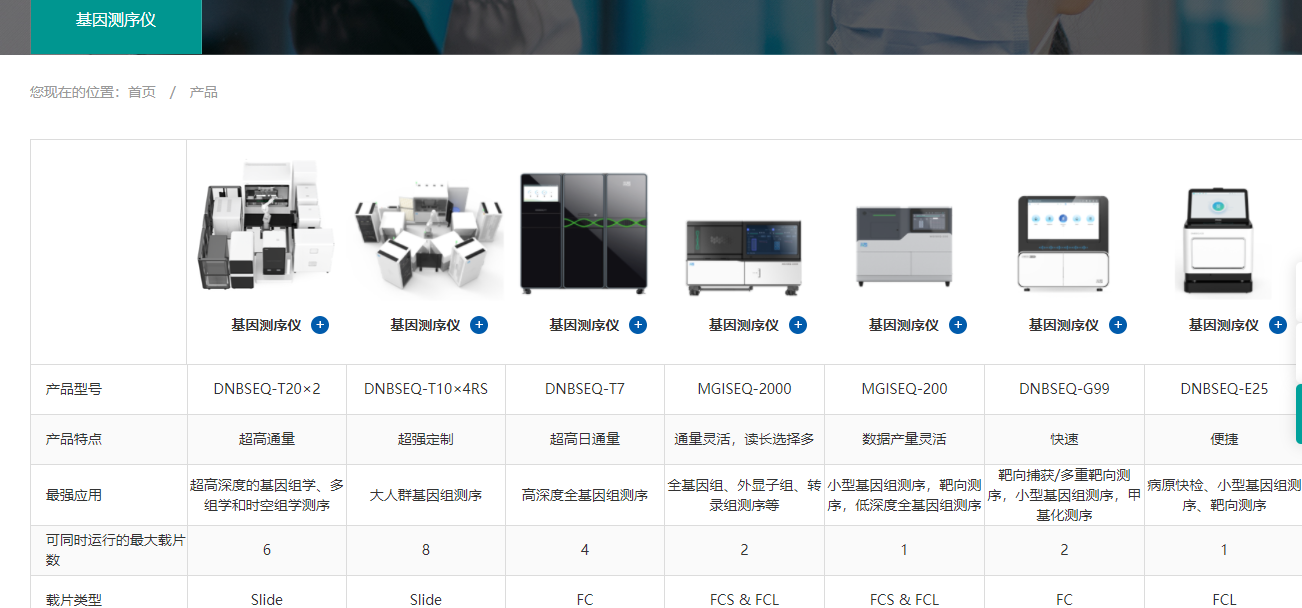
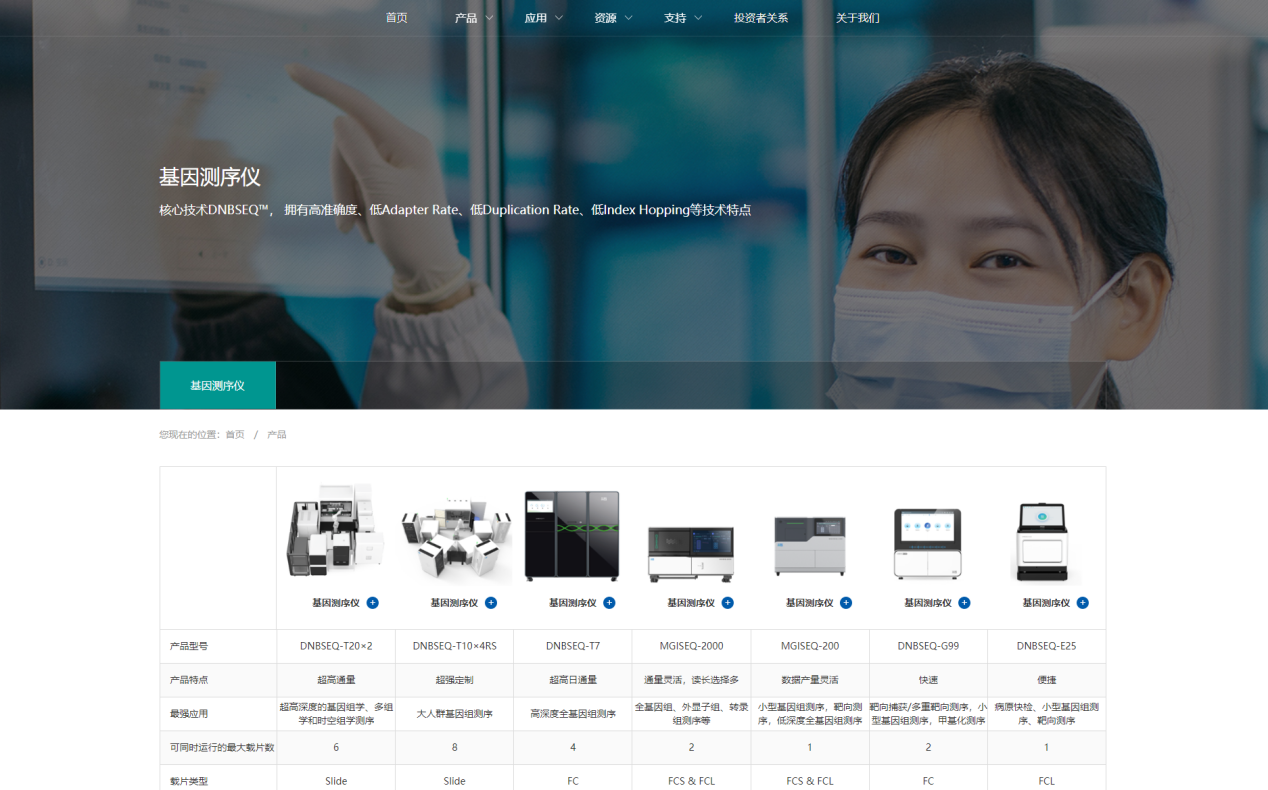
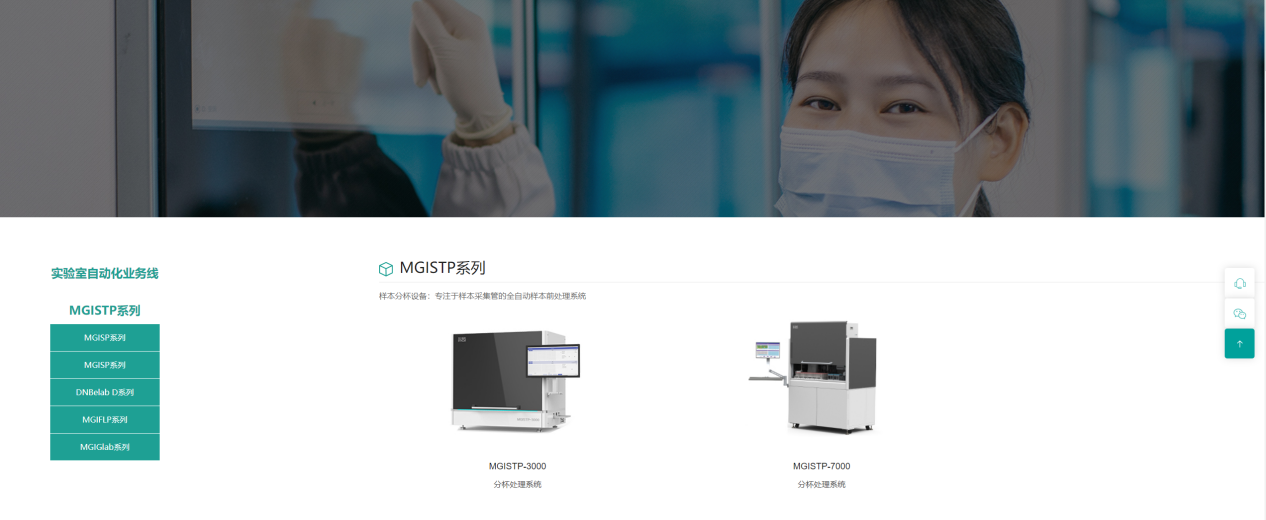
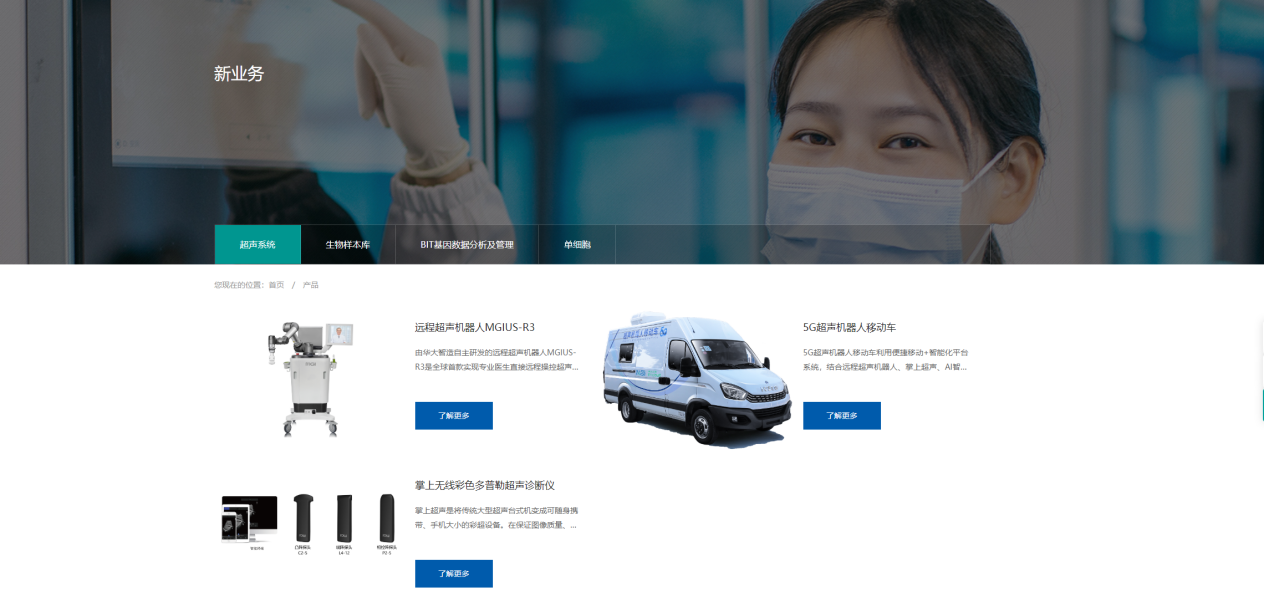
从基因测序仪、实验室自动化业务以及新业务的产品的聚合页来看。
1、设计是不统一的状态,这样的设计逻辑会给用户带来很大的困扰,觉得这些内容都不是同一个模块。
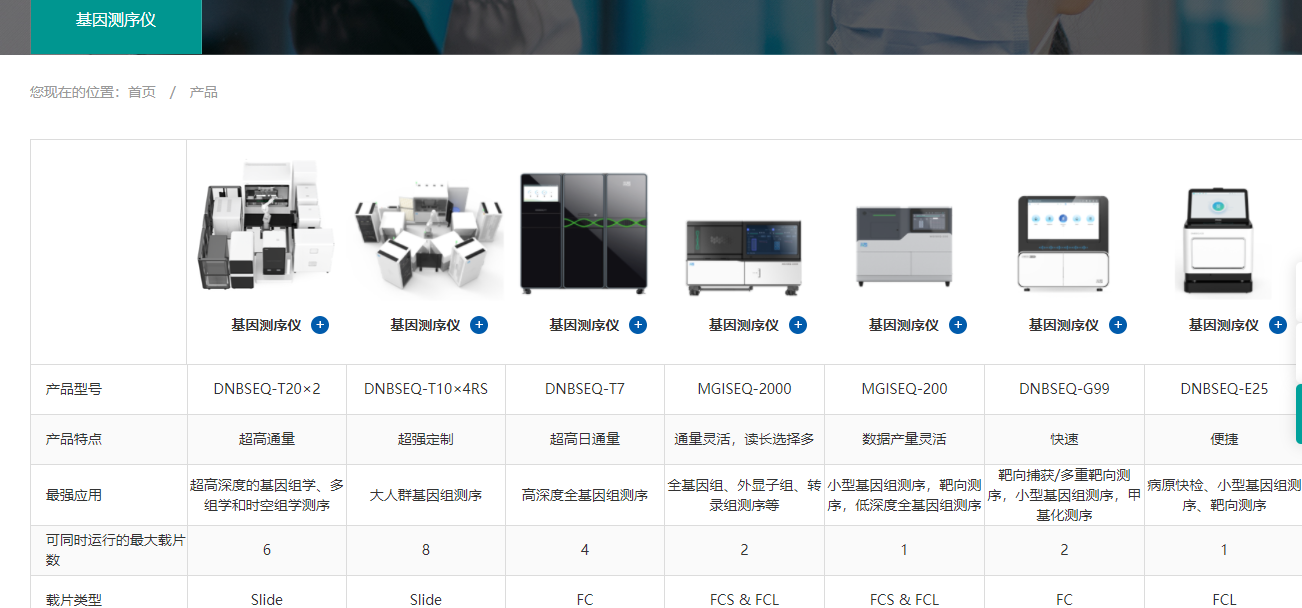
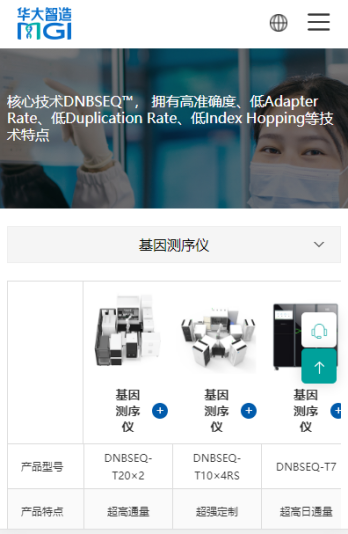
2、从单一个的一些页面来看,例如基因测试仪,这里的几个产品的对比数据都出来了,反而显得整个页面的都非常的拥挤,不容易凸出这几个产品明显的优缺点,反而让用户提不起看完整块内容的兴趣,错过一些重要的内容,如果能清晰一点的分割每一块的内容,同时加一些小的色彩动效,用户在浏览的同时,有一些与产品的交互,这样就比较能接受产品多的信息,如下这样的风格。

3、每一个聚合页的用色的问题不够统一,有的是以蓝色为主,有的是以绿色为主,这样的视觉容易让客户对于一些动效的混乱,最好的方式就是选择一种颜色去贯穿整个网站,同时搭配少数的另外一种颜色来点缀一些icon,这样的风格就比较统一,同时也不缺乏视觉。
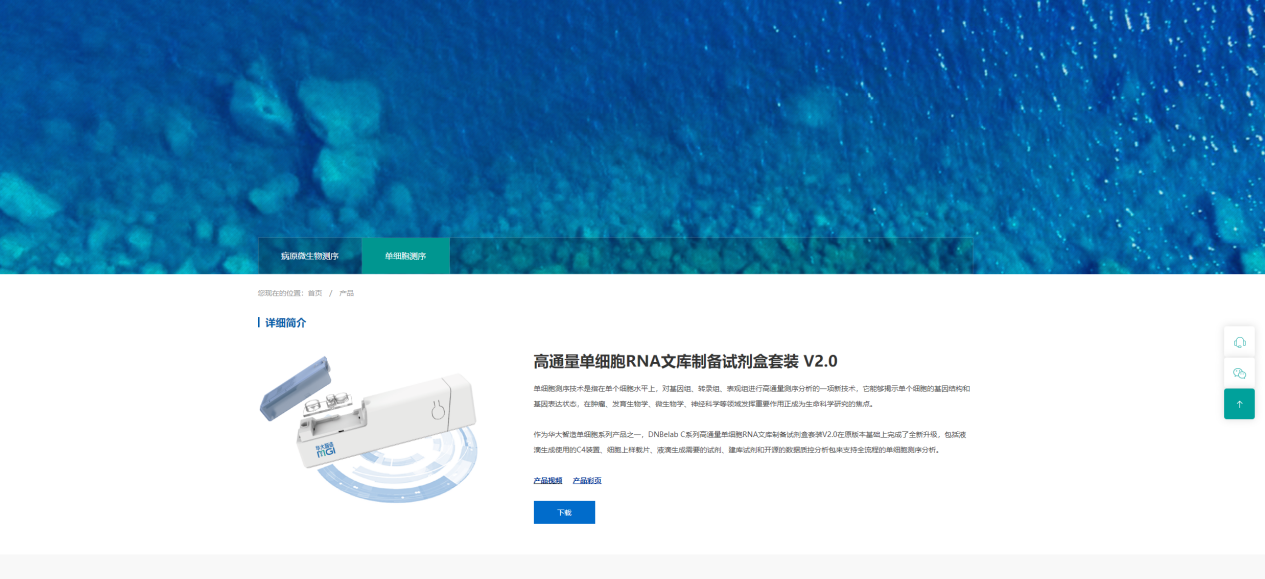
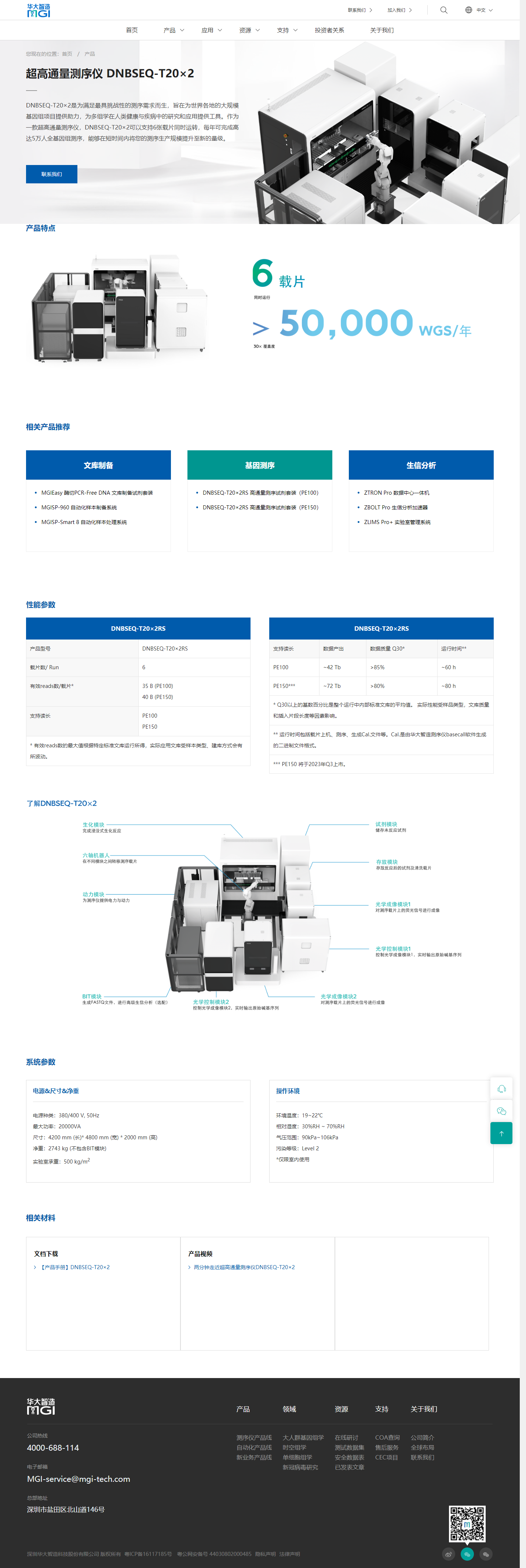
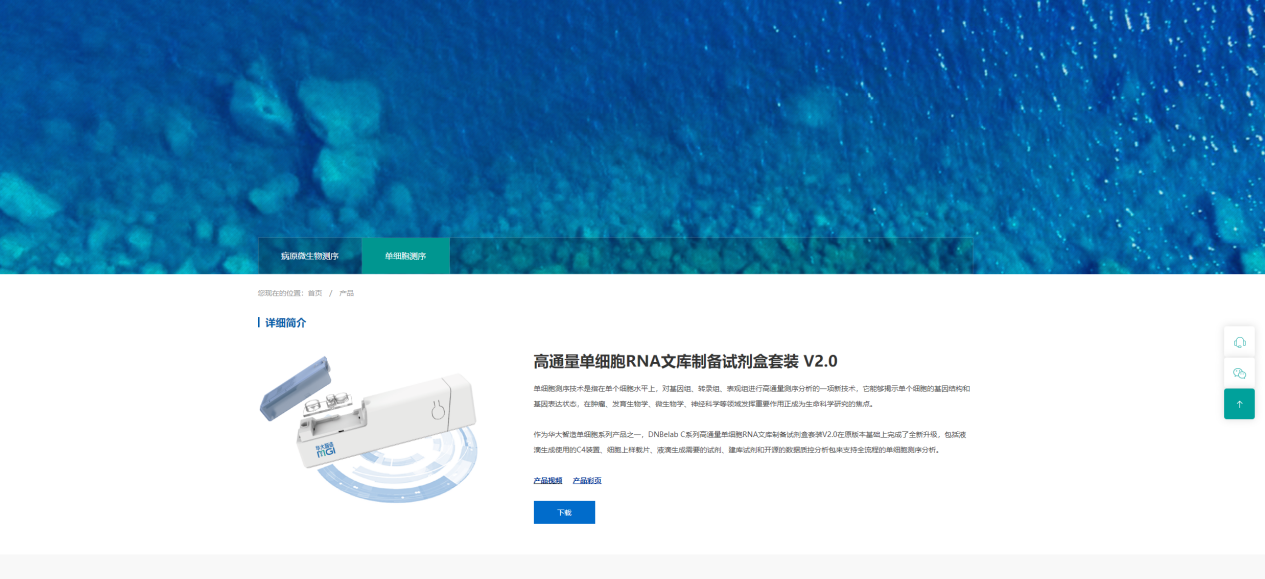
说完产品的聚合页面,那我就来说说产品的详情页



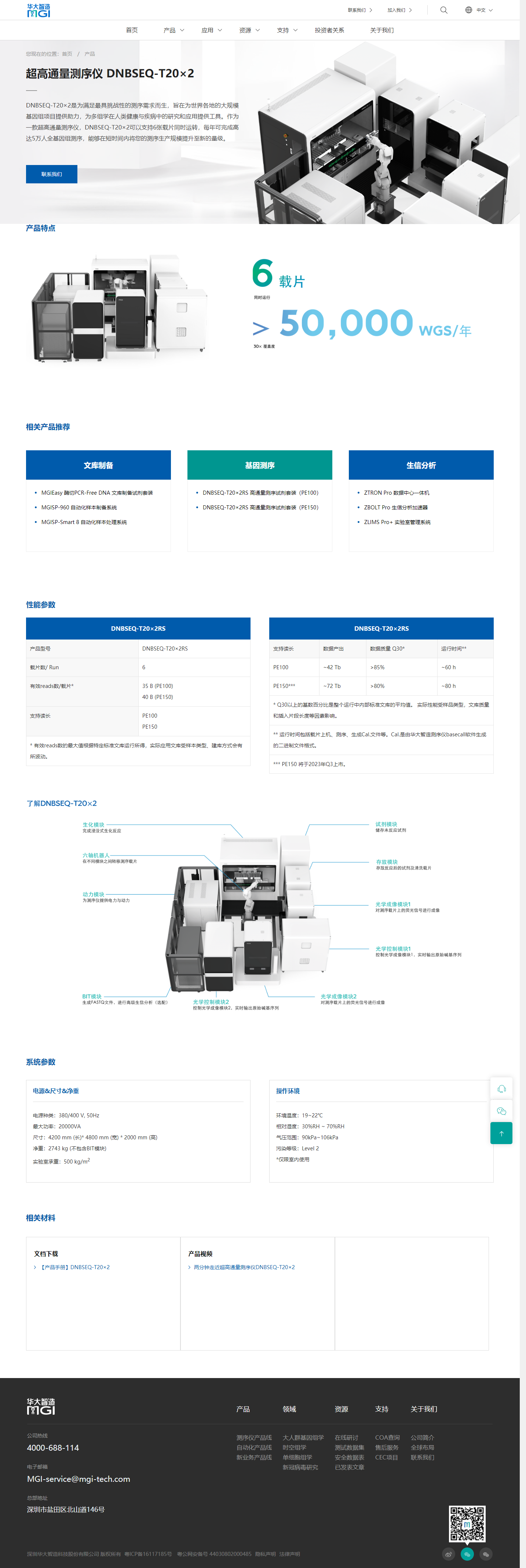
1、banner的风格虽然保持了统一,但是底部的二级栏目页缺有明显的不同,
一个设计成聚合导航栏的样式,一个设计成分散导航栏的样式,这样的设计的用意有什么的,我们要做的就是规范这些视觉输出,不要有太大的差异化。
2、设计的样式太过于简单,其实对于整个产品的详情页来说,我们的设计要针对的不仅仅是对于内容的排版,更重要的是把控整体的页面的美观舒适,做到我们用户能更加舒适的浏览同时兼具美学。
3、交互的效果有点少,可以适当的加一些交互,让整个页面更加灵动一些。
应用页面


1、像应用的这些页面也同时存在上面的问题,有的方案有banner图片,有的则没有,同时这些浏览的逻辑也是没有那么清晰的,二级分类的导航成了产品分类的导航,这些是针对我们现有的问题需要调整的。
2、设计的丰富性,目前有些页面看起来还是很空洞,这个可能也是和内容的多少有关系,但是整体还有可优化的空间。增添一些图标和图形来增添整个网页的设计感。
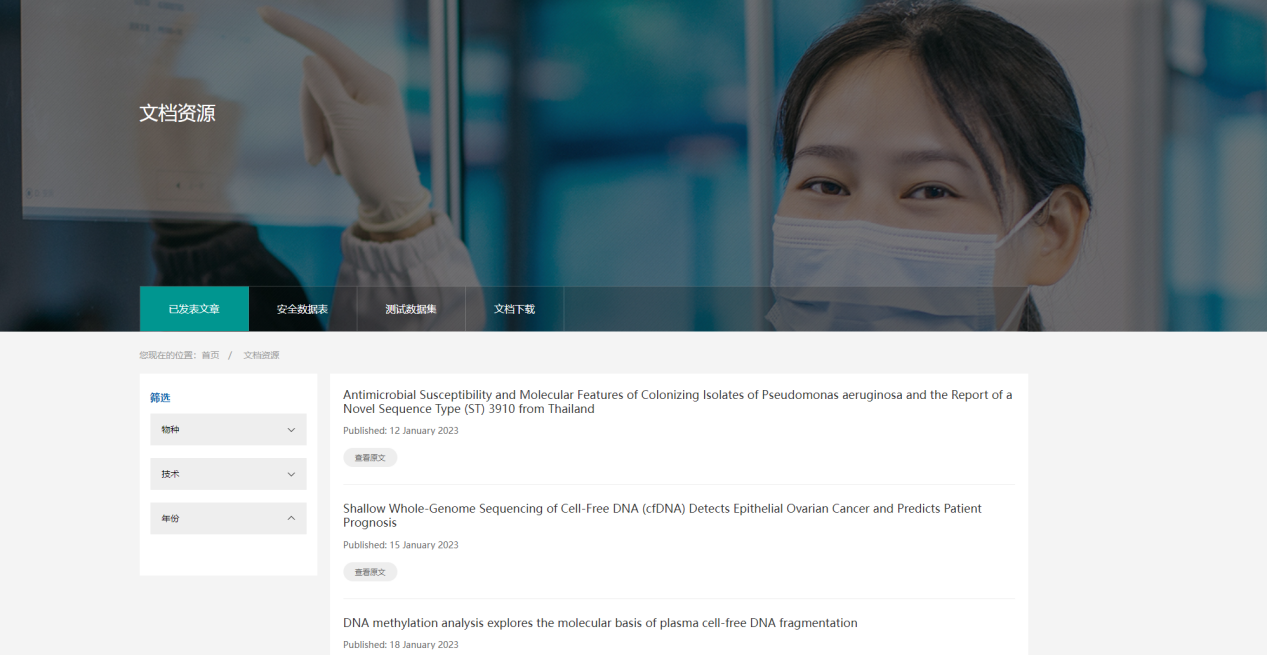
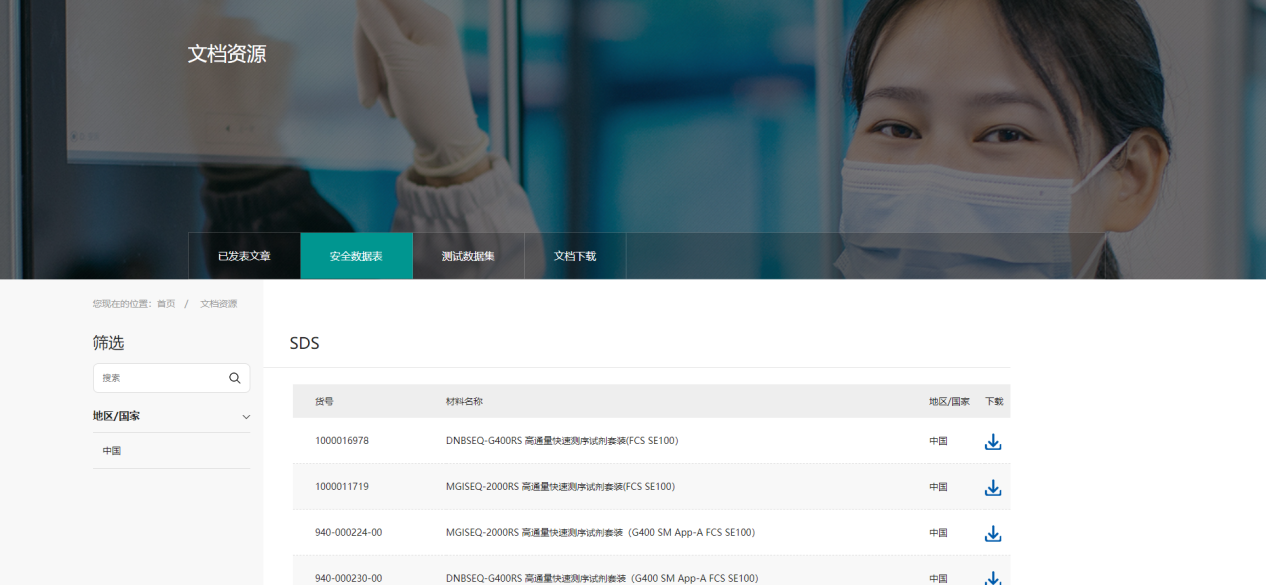
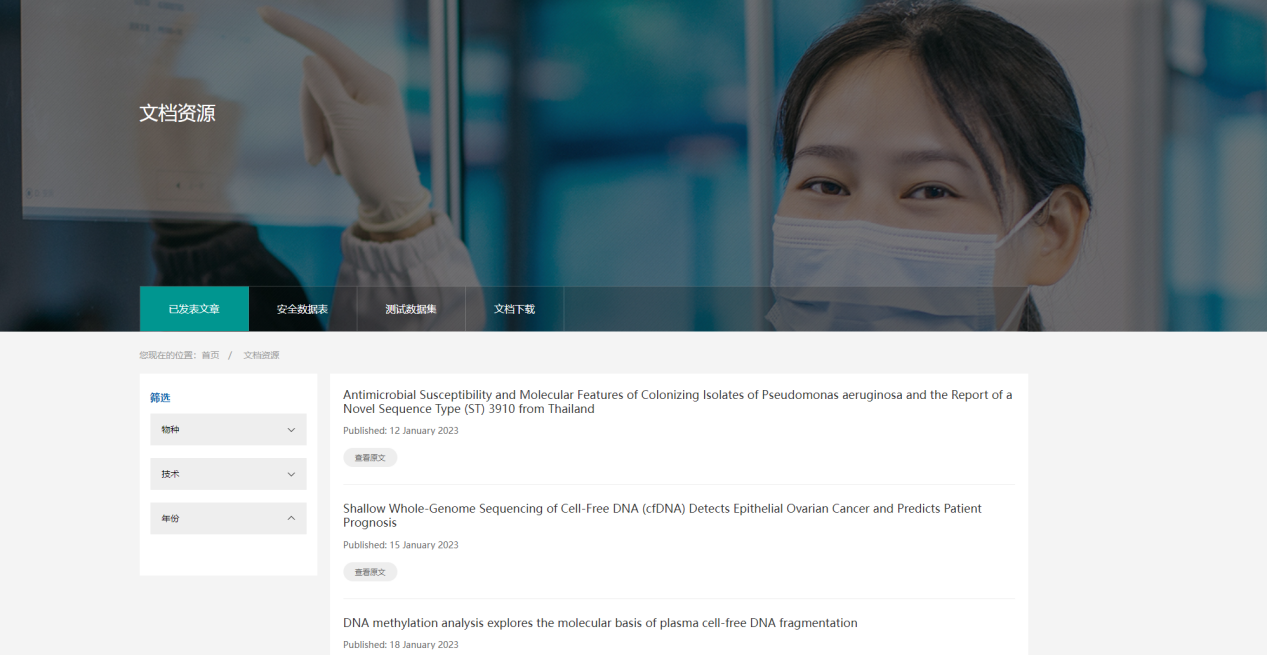
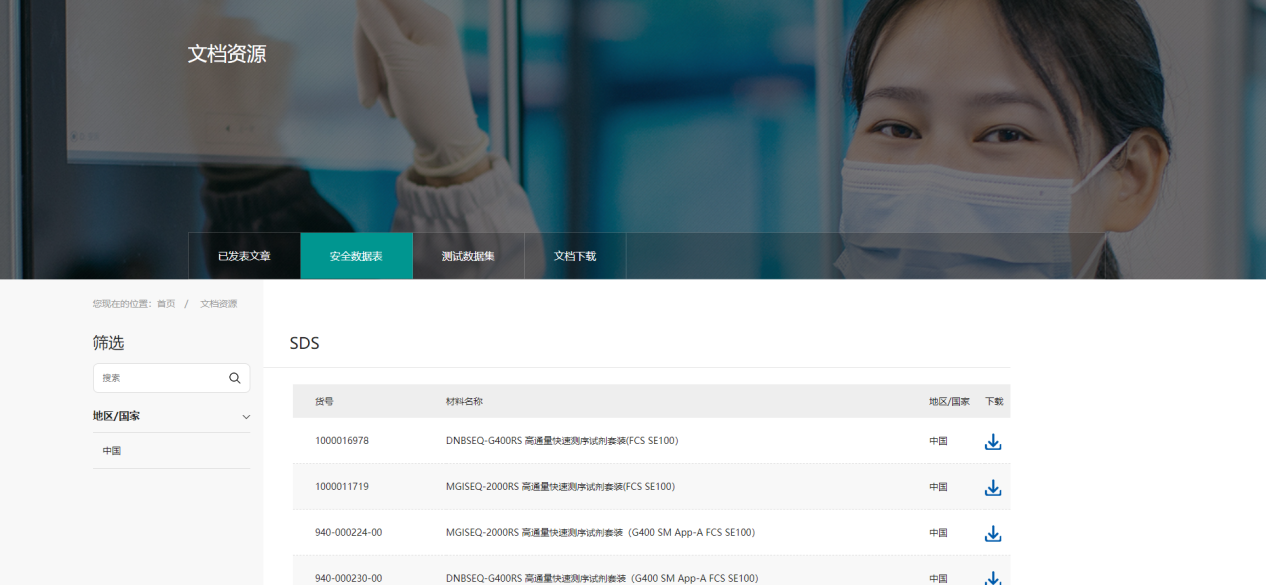
资源页面


1、这个文档资源筛选都有不同的样式,这样的其实完全可以避免的东西,因为用户的第一眼认为的东西,后面其实不容易去修改,简而言之就是定性的问题。
2、产品的视频的呈现还可以有优化的空间,目前看起来不够大气简洁。同时加上黑色的蒙版,感觉视频有点脏。
3、用户资源的这个地方突兀的使用一个黄色来搭配,其实有点跳脱的感觉,如果能使用蓝色或者绿色搭配,会更加协调。同时底部选中页采用蓝色或者绿色也更加统一。
投资者关系和关于我们后续都可以加强设计,同时把控整体的风格。

移动端体验效果不好,建议移动端可单独设计跟pc端风格一致