随着互联网的发展,移动端浏览网站成为了一个主流的浏览方式。我们设计网页的时候,不单单要考虑电脑端的问题,还要考虑移动端的兼容性和美观性。

移动应用程序用户界面设计是移动应用程序开发中最关键的部分之一。移动应用程序用户界面和用户体验可以成就或破坏任何移动应用程序的声誉。让我们快速浏览一些最重要的统计数据,这些统计数据清楚地描述了移动用户界面的重要性:
因此,对于任何网页设计公司来说,及时了解最新的移动应用程序设计趋势,以确保他们只能向客户提供最新的设计移动应用程序,这一点至关重要。除此之外,对于企业来说,仅选择那些能够根据市场最新趋势创建应用程序的应用程序开发公司同样至关重要。
在这篇文章中,提到了2022年您需要关注的一些移动应用程序设计趋势:
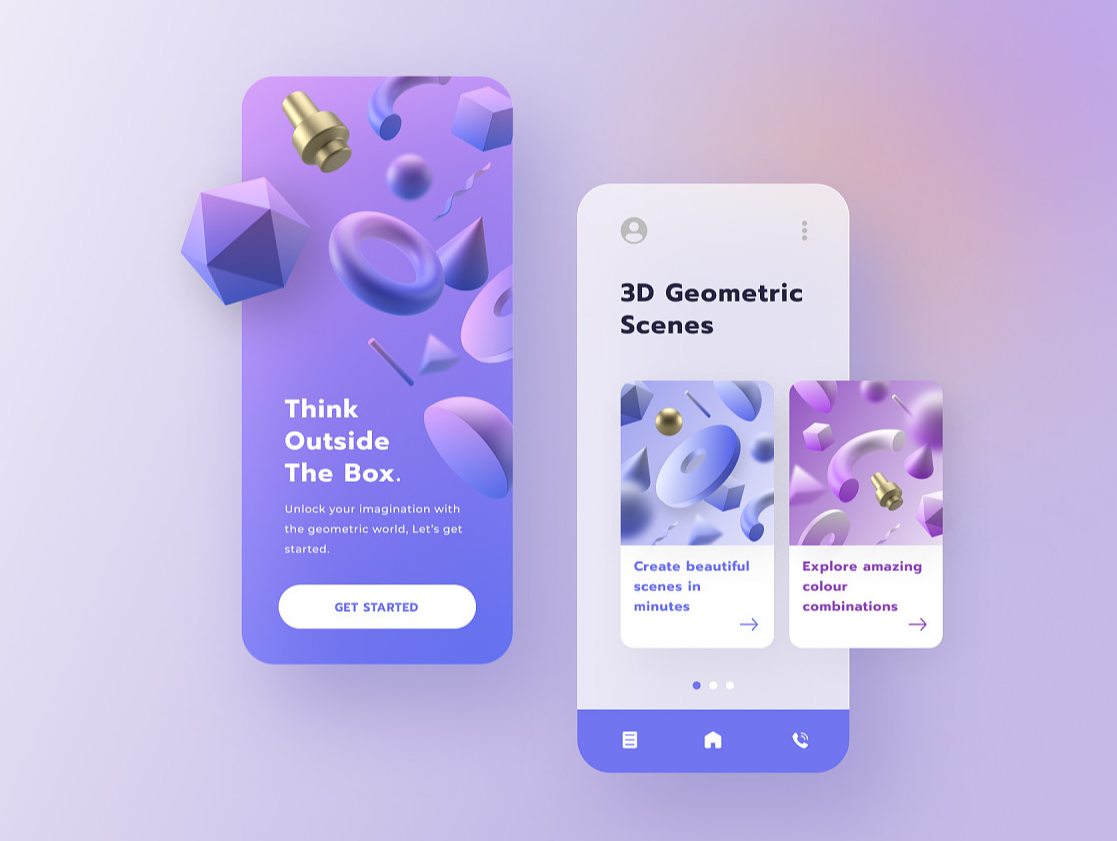
1.自定义插图以获得更好的产品图片
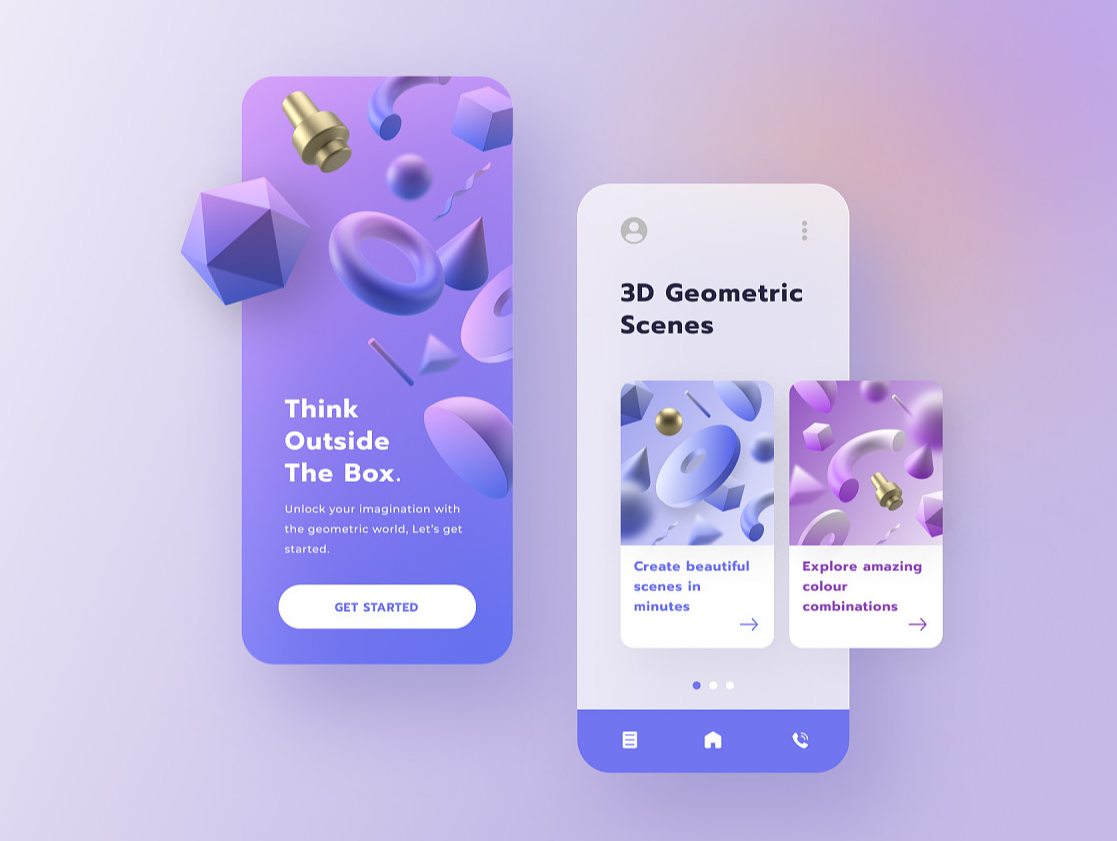
数字插图正确地测试了这个短语,使其成为增长最快的移动应用程序设计趋势之一。数字图像有效地传达了对屏幕或页面信息的直接感知。护身符、图标和图片可以增强任何屏幕或页面的外观。

横幅绘图只是展示公司服务或博客提要的最新方式之一。在创意、视觉和数字插图时代,矢量标题现在已经是老生常谈了。重复的平面设计师不是创建无聊的横幅,而是尝试创建自己的数字插图以更好地传达概念。
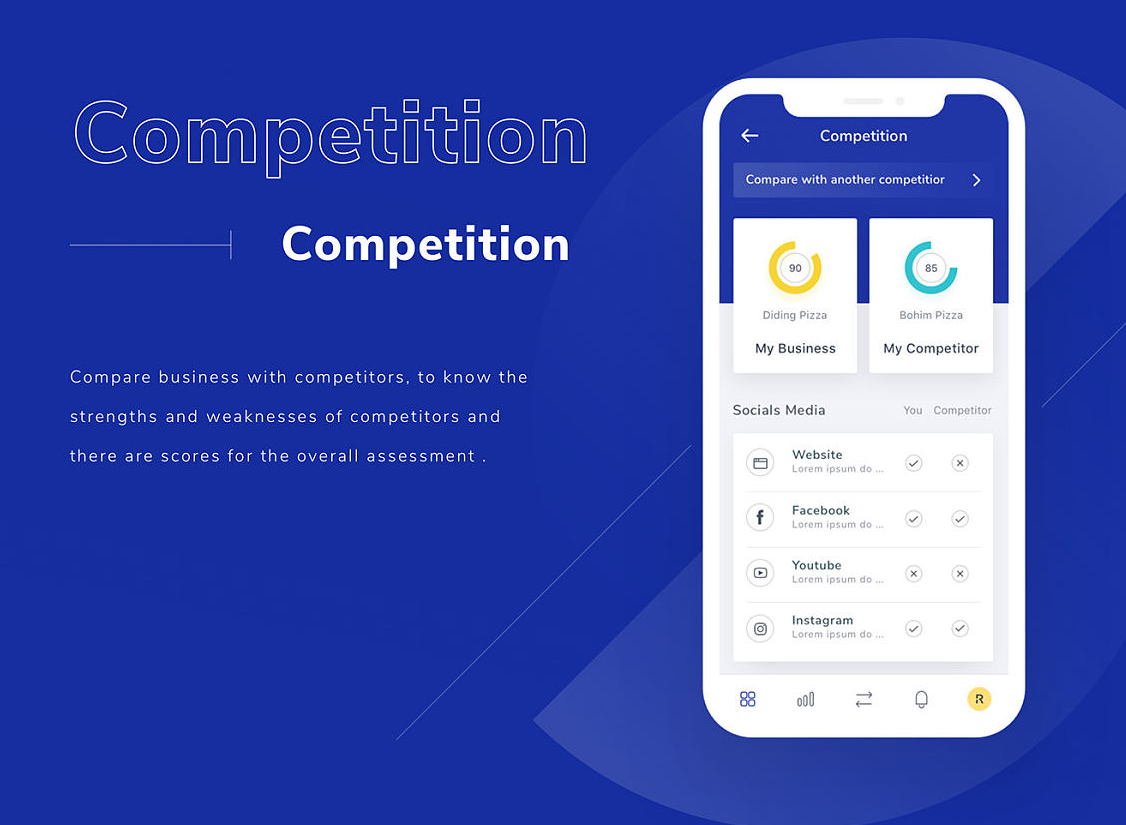
2.无缝界面越来越受用户欢迎
应用程序开发趋势的关键特征之一是为其用户提供理想且友好的视图。应用程序页面应该能够完全下载而没有任何感染,并且所有内容都应该可以从第一页访问。

UX 移动应用程序设计只有在吸引访问者时才会有效,而实现用户交互的最佳方式是在主页上显示所有内容。这样,如果用户是第一次访问,他们会花几分钟时间,你就能吸引注意力。
3.用角色设计讲故事
如今,越来越多的应用程序正在转向公司产品披露的叙事思路。公司现在不再上传大量关于他们拥有什么、做什么和提供什么的内容,而是转向创作自画像。

原创角色用于与人建立联系,并与现实世界建立强烈的视觉联系。立即将访问者重定向到您的业务。字符可以在将任何常规程序屏幕变成动态屏幕方面发挥重要作用,但这完全取决于配置。
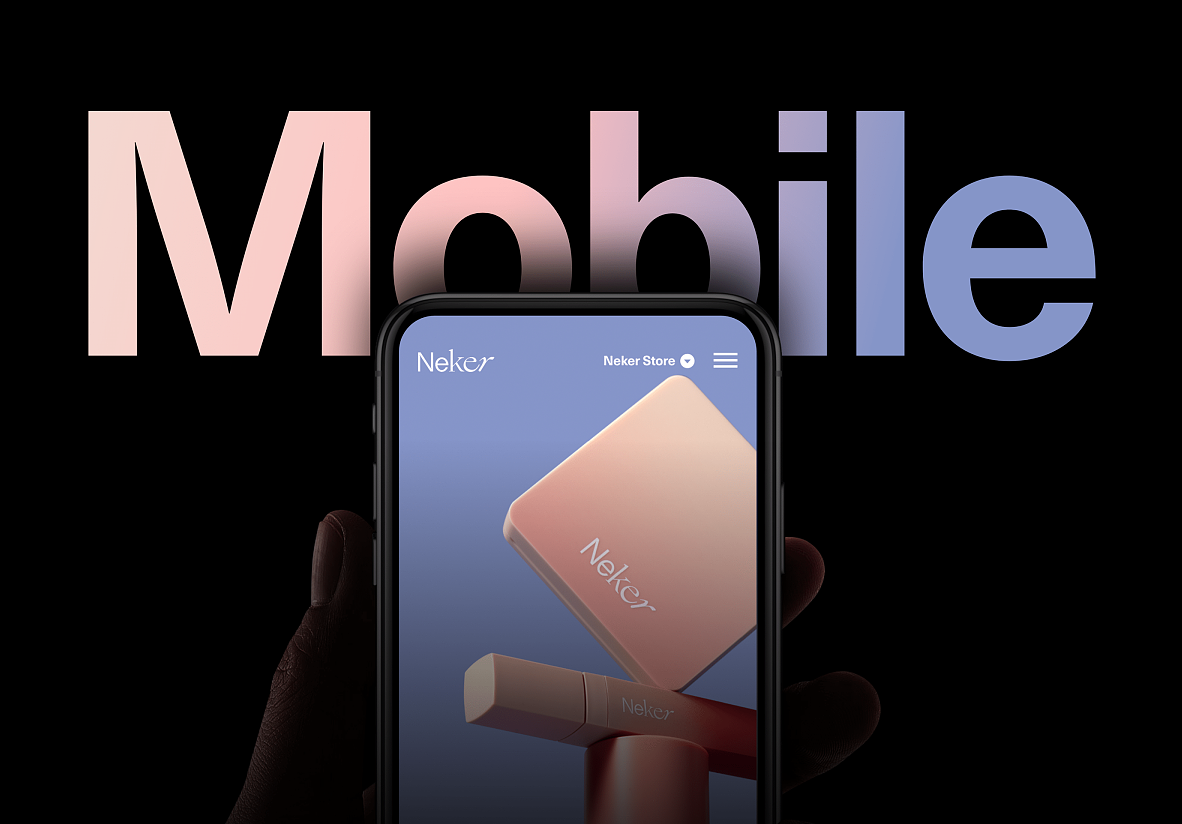
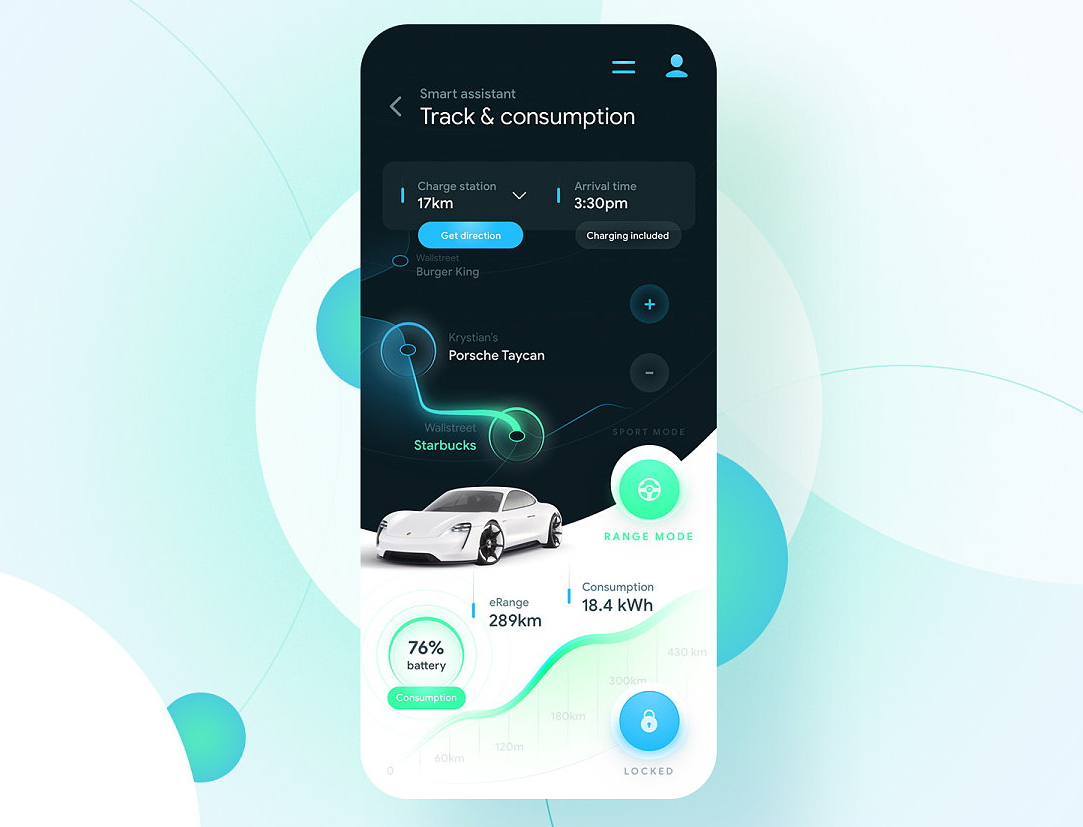
4.无按钮用户界面非常适合查看最新的手机设计
无按钮用户界面是这个时代最流行的移动应用程序设计趋势。真的可以有一个没有任何按钮的应用程序界面吗?当你接受它实际上会被实现的时候已经到了,它就在你身边,但你没有意识到它。这是市场驱动的 UI 的最新趋势之一。

想想Instagram!页面上有更改故事的按钮吗?不,您可以通过触摸屏幕上的任意位置来执行此操作。没有特定的按钮可以向前或向后更改故事。
另一种为无按钮用户界面设计的良好移动 UI 可以促进用户在通过电子邮件检索过程中的功能。一些 UX / UI 设计允许您将购买的商品拖到购物车中,而不是单击“添加到购物车”按钮。
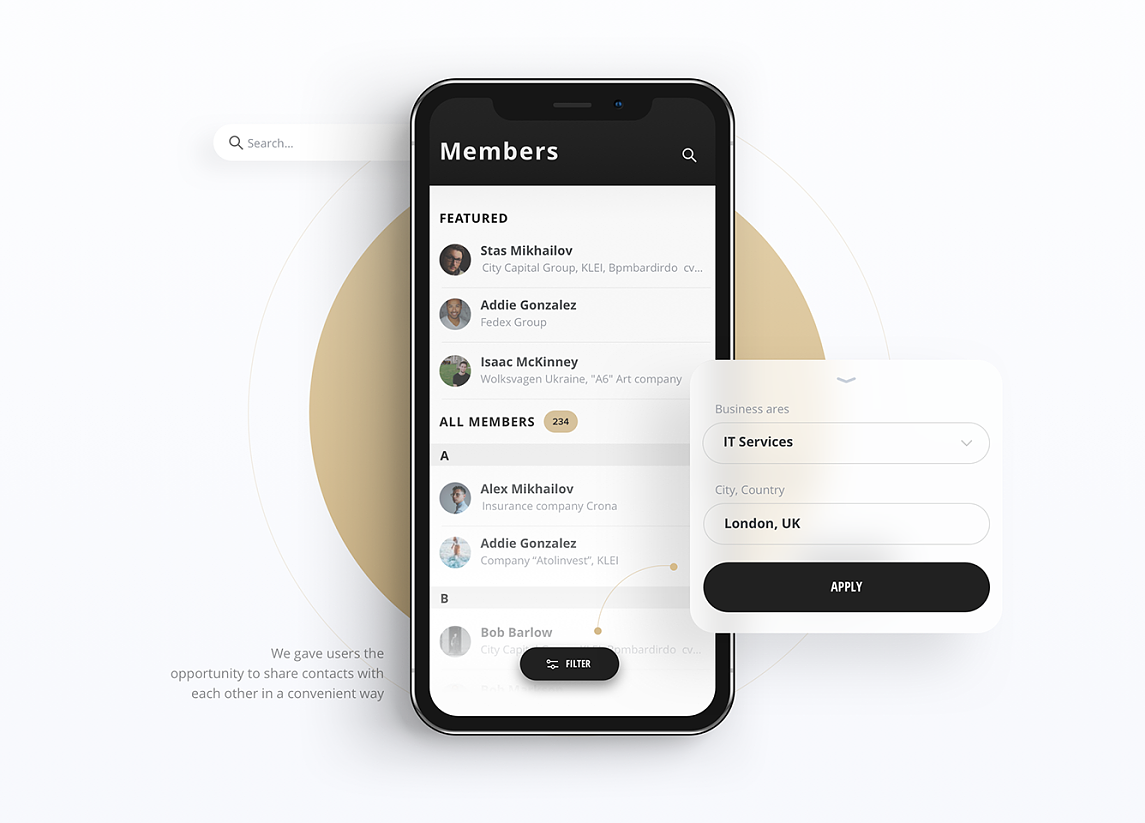
5.简单的导航
具有干净的界面、清晰的打印和视觉上令人愉悦的美感的移动应用程序受到移动应用程序用户的欢迎。移动应用程序的导航图标和子菜单或下拉菜单将有助于用户更好地浏览。
浏览是网站和移动应用程序每个界面不可或缺的一部分。此外,这可以通过多种方式完成,使用各种样式和形状:垂直的、水平的、可能是最小的,或者非常详细和图形。用户友好的导航是移动应用程序设计师的主要目标。
6.圆角
移动应用程序设计的这种趋势是来自硬件角度的另一个趋势的结果。如今,从 Apple Watch 到 iPad,所有智能手机、Android 手机和 iPhone 都共享圆角。当每个设备的边缘都是圆角的时,用户界面自然看起来是一样的。

从圆形卡片到 iOS 消息中的 Google 搜索栏,所有移动应用都开始使用更多圆角。如果您想为您的移动应用程序提供最现代的感觉和外观,这是完成元素的一种方式。
7粒子背景
您的网站必须在两秒钟内加载,否则 40% 的用户会离开。所有流行的 SEO 博客都这么说。每延迟一秒,客户满意度就会降低 16%,销售额会降低 7%。速度和粒子背景有什么关系?答案很简单。粒子背景加载速度更快,干扰更少,并且引人注目。这避免了视频背景带来的所有可能的问题。

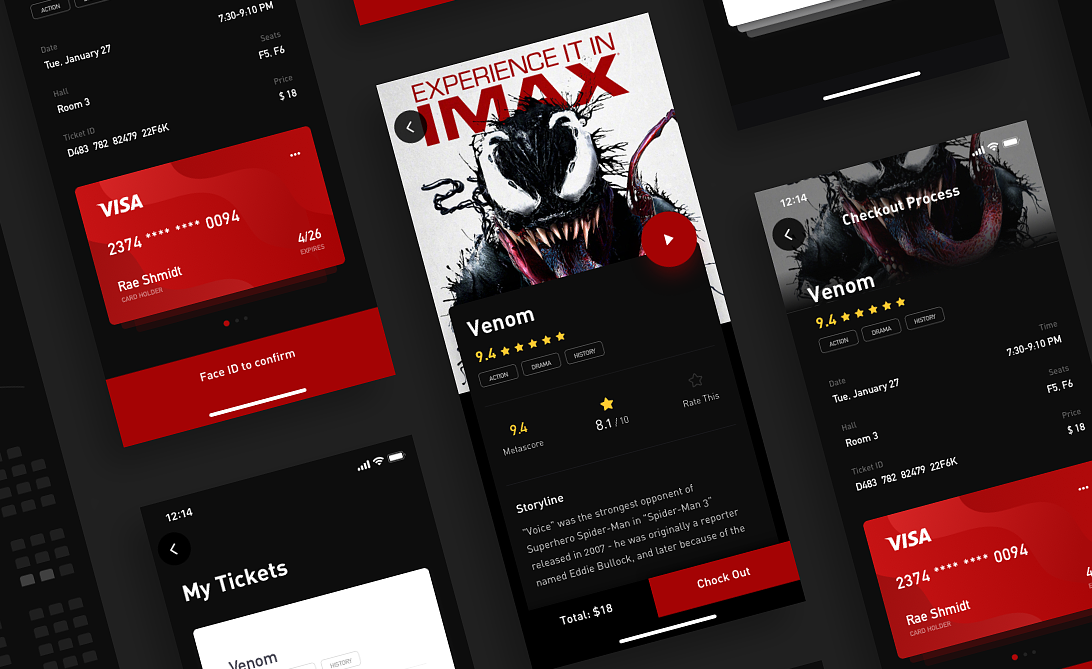
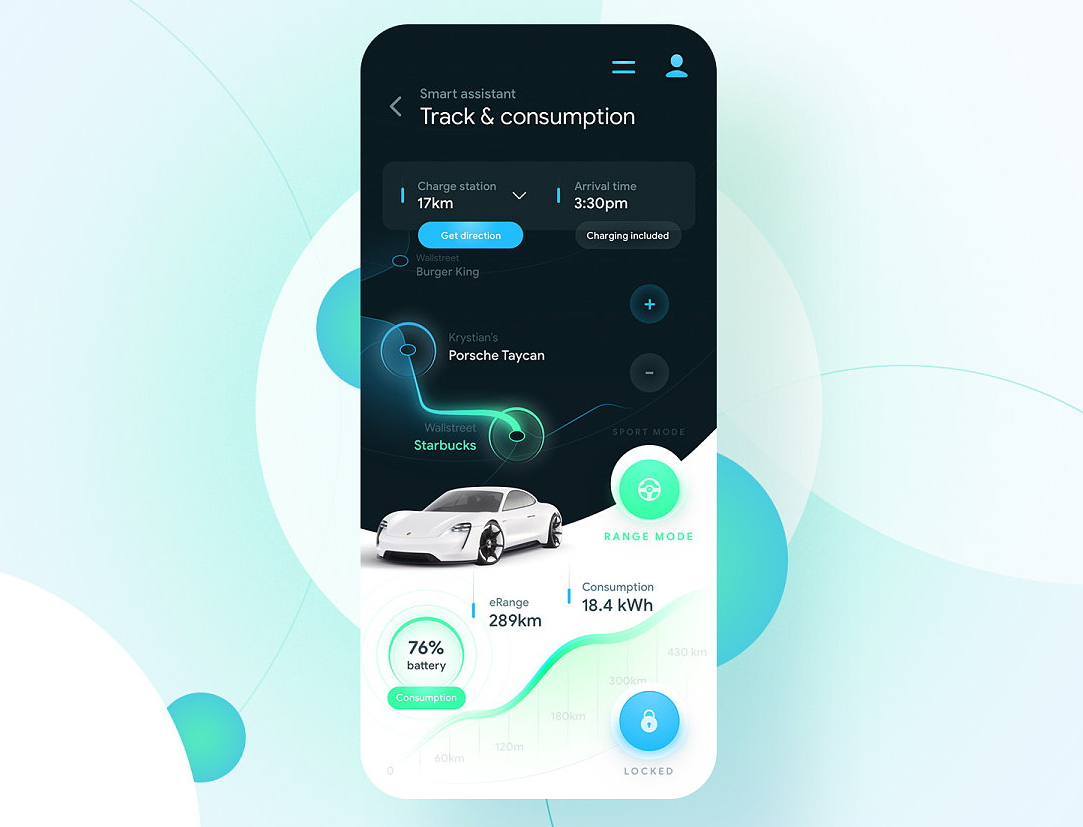
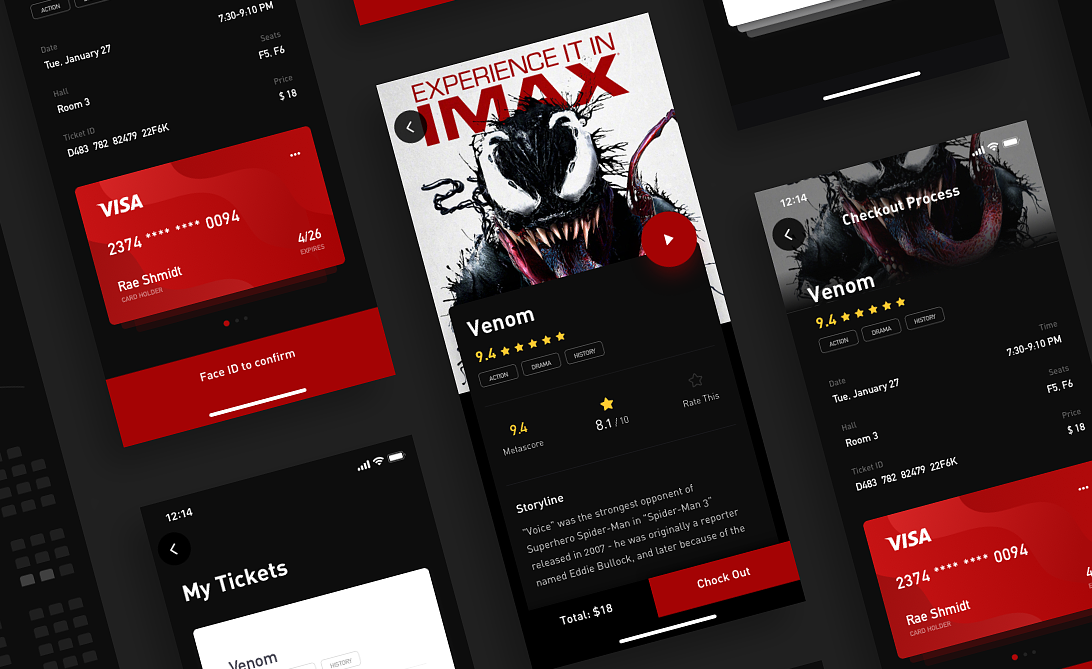
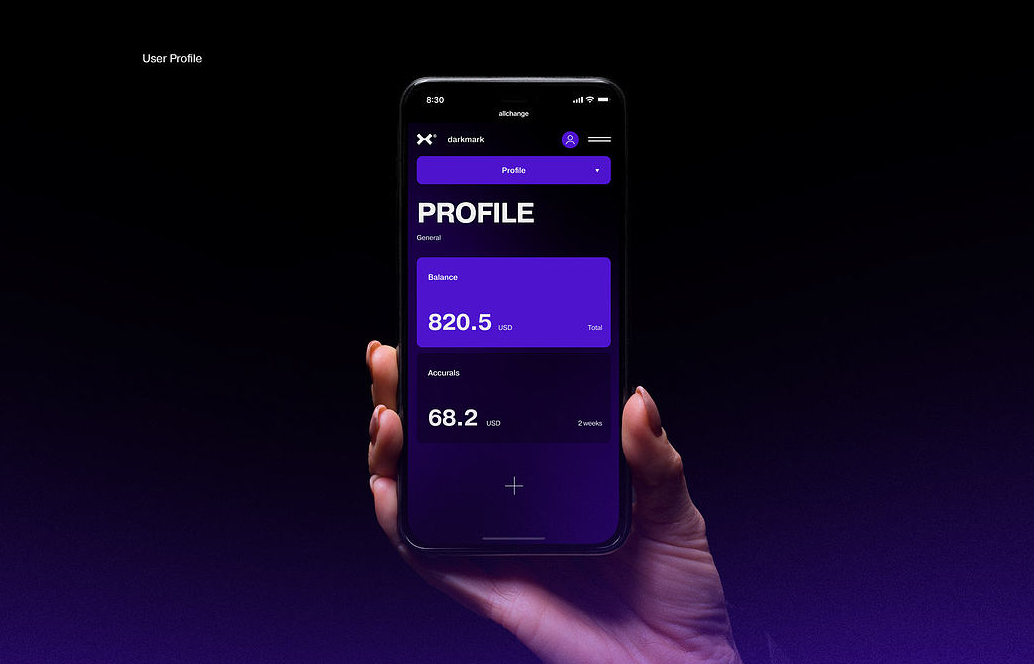
8.黑暗模式
程序和程序中出现了一种新趋势,称为暗模式。如果您还没有在手机或计算机屏幕上看到它,那么您的想法是将颜色从主色更改为白色,将黑色更改为亮色,这已成为您的许多应用程序布局的背景。它最初用于阅读应用程序,但我们知道它接受几乎所有类型的应用程序,例如 YouTube 等视频内容应用程序,用于 Skype 等流媒体应用程序或 Skype、Messenger 等聊天应用程序。

9.数据驱动设计
如今,当移动应用程序设计不仅基于 UI 或 UX 设计师的愿景,还基于定量分析时,这种情况很常见。通过使用机器学习、心理学方法和深入分析,用户研究将设计师带到了用户交互的新水平。

“数据驱动的数据”一词包括问卷调查、a/b 测试、行为研究、应用分析以及在 Internet 上找到的其他技术和工具。Web 应用程序开发人员经常会遇到这个概念,其中存在许多分析工具来研究访问者行为,但这种特殊方法对其他产品也很有用。它全面概述了用户与移动应用程序的交互、大多数交互区域、手机用户正在寻找的信息以及所需的任务。

虽然我们并没有完全取代这种对设计过程的定性分析,但我们也相信数据驱动的定量分析的增长趋势还会持续几年。
让我们总结一下:
在这篇文章中,您可以清楚地了解移动应用程序设计趋势,如果您想建设一个比较新颖有趣而且实用的移动端网站,可以来状元红顶尖高手坛咨询,我们有一流的设计团队,有大量的大公司大企业的合作成功案例,期待您的光临咨询!