在 2022 年的排版趋势中,我们可以期待看到从难以辨认的新奇字体转向更诚实、清晰和包容的字体。随着在线市场变得越来越拥挤,大品牌正在转向在数字平台上表现更好的身份,并且类型扮演着重要角色。圆形的无衬线字体很受欢迎且对用户体验友好,而流畅、简单的脚本和质朴的衬线字体取代了更繁琐的衬线字体样式。
2022 年最受欢迎的字体趋势将具有开放和诚实的个性,易读性和网络可访问性是优先考虑的因素。当然,这并不意味着风格会消失。恰恰相反——这些 2022 年的字体趋势可能很微妙,但它们都非常时尚:
圆形无衬线字体
高对比度衬线字体
安静古怪的字体
流畅和简单的字体
质朴的衬线字体
强大而简单的 Sans
胖乎乎的复古字体
字体趋势1:圆形无衬线诚实、开放和包容,这些圆形无衬线字体反映了 2022 年品牌向无忧无虑的转变。圆形字体曾经是以儿童为中心的产品的保留,但这些更成熟的圆形字体化身达到了完美在友好的天真和几何风格之间取得平衡。
非常适合在广泛的品牌项目中使用,当前的字体趋势也非常清晰,提高了视障读者的在线可访问性。将其用于徽标设计、应用程序、小册子和广告。
Visby Round Sans Serif 字体
BERLIN 圆形无衬线字体
Nanomaton 极简无衬线字体
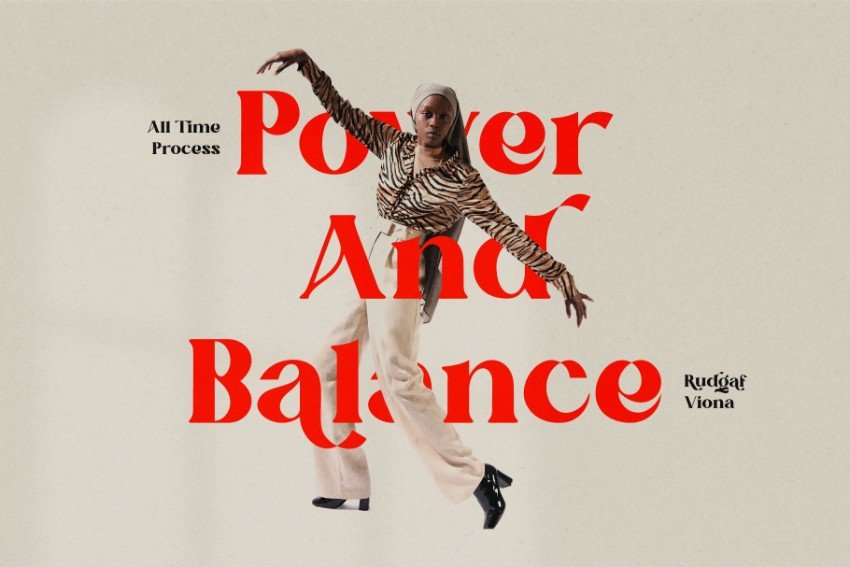
字体趋势 2:高对比度衬线这是 2022 年的下一个字体趋势:从日本字体中汲取灵感,这些极其优雅的高对比度衬线字体为印刷和网络项目带来了文学个性。
这些有影响力的字体平衡了传统和现代风格,使标志和品牌设计既永恒又前卫,非常适合想要看起来比成立日期稍老的品牌。高对比度衬线也适用于网站上的体型,并且它们比旧式衬线更容易阅读。这些是 2022 年跟随趋势的一些最佳字体:
Stigsa 显示高对比度衬线字体。
Slabien 现代平板衬线字体。
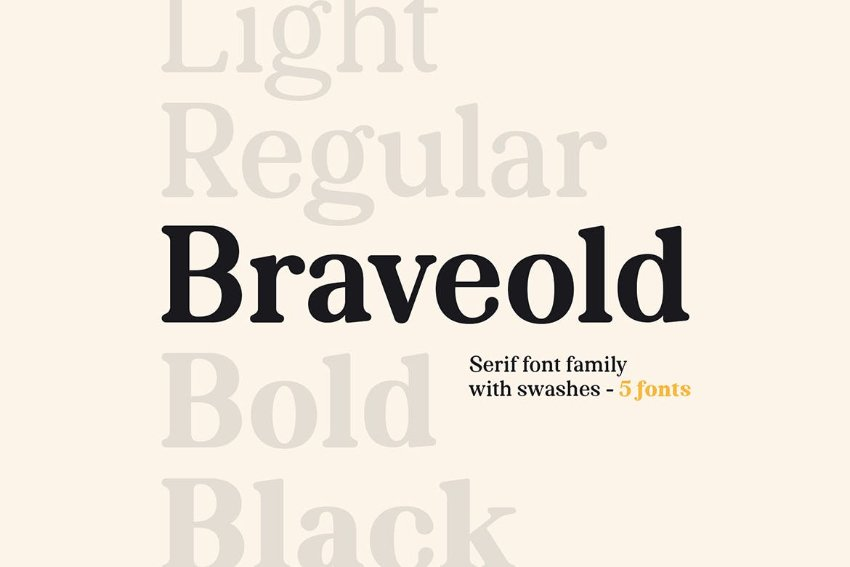
Braveold 衬线字体系列。
Breadley 优雅的衬线字体。
Koldby 现代优雅的衬线字体。
字体趋势3:安静古怪韦斯·安德森(Wes Anderson)备受期待的对新闻业的致敬,《法国派遣》于 2021 年底发布,毫无疑问,我们可以期待看到一波设计浪潮,向其法国环境的乡村风格、世纪中叶风格致敬。安德森的平面设计师 Erica Dorn 为这部电影创作了精美的海报艺术作品,其中包含 Javi Aznarez 的插图,并以打字机启发的衬线风格装饰了古怪的手绘字体。
让我们看看这个 2022 年最好的字体:
Bosan 现代无衬线字体。
Fonseca Art Deco sans serif 字体系列。
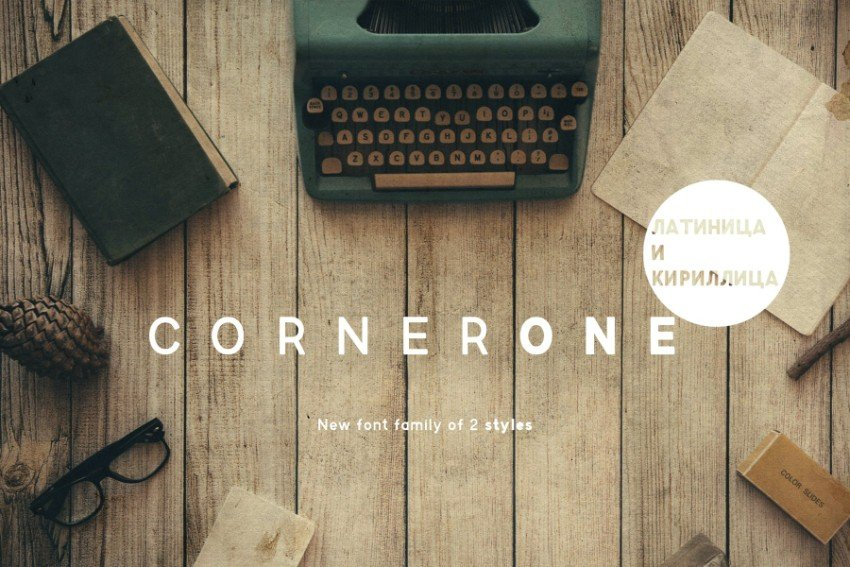
CornerOne 复古圆形字体系列。
Linguista 单线手写字体。
老教堂趋势衬线字体。
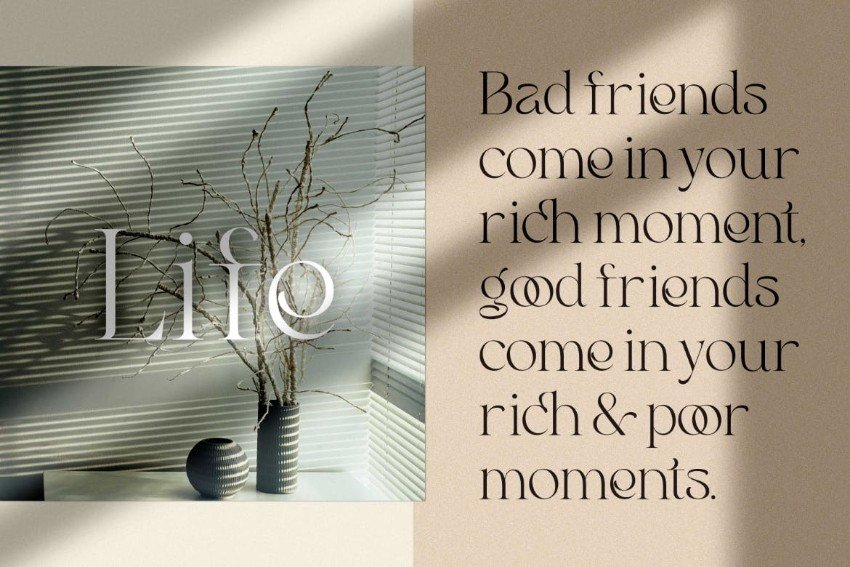
字体趋势四:流畅简洁的字体说到很酷的排版趋势,自 2021 年以来一直在酝酿的另一个趋势是使用非常柔滑、流畅的脚本字体,将新艺术运动元素与书法风格融合在一起。这些流行的脚本字体既漂亮又富有诗意,让您可以将艺术字体融入您的设计中。
在 2022 年,我们将看到这些脚本变得更加流畅和简单,在样式中具有强烈的阿拉伯语影响。这些显示字体可用于美化包装、产品摄影或网站,并且在摄影上看起来很棒。它们很优雅,而且只有很少的草书,使它们比花哨的脚本样式更易读。以下是这一优雅趋势的 2022 年顶级字体:
姜现代显示字体。
Runalto 豪华显示字体。
Ligerid 书法显示字体。
Black Delights 优雅的连字字体。
De Hudson 乡村趋势脚本字体。
字体趋势 5:质朴的衬线2020 年最大的字体趋势之一是雕刻的雕塑衬线,看起来好像是从石头上凿出来的。虽然我们现在已经达到了雕塑的饱和点,但衬线字体的趋势并没有发生任何变化。如果您喜欢雕塑衬线的外观,但正在寻找更引领潮流的东西,让我向您介绍质朴的衬线。
这些衬线从欧洲咖啡馆标志中汲取灵感,安静优雅,带有少量完美瑕疵。这些新的流行字体非正式且毫不费力地漂亮,可用于为海报和书籍封面等印刷设计带来更多特色。这些流行的流行字体具有手写质量,而不会出现手绘,使其成为需要感觉温暖和个性化的交流的绝佳字体选择,例如投资组合网站、简历或休闲活动营销。让我们来看看最新的流行字体:
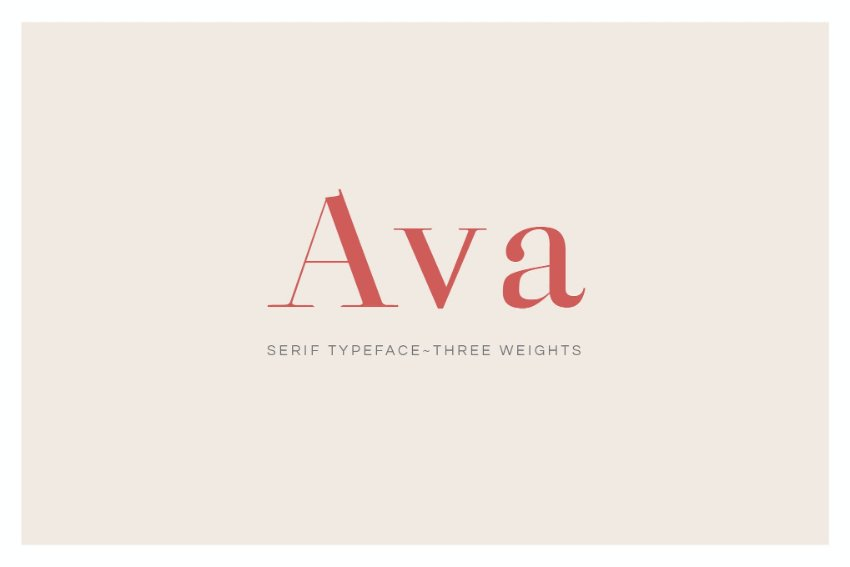
Ava 经典衬线字体。
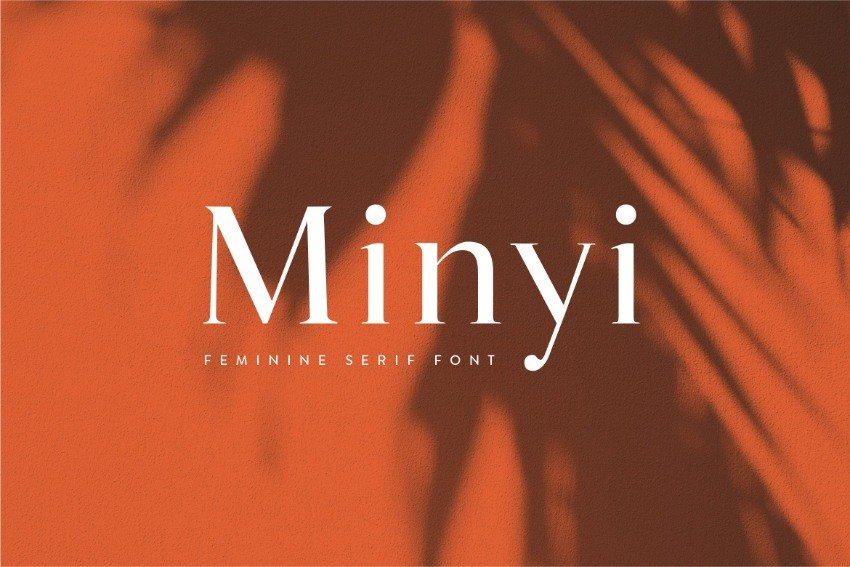
Minyi 女性衬线字体。
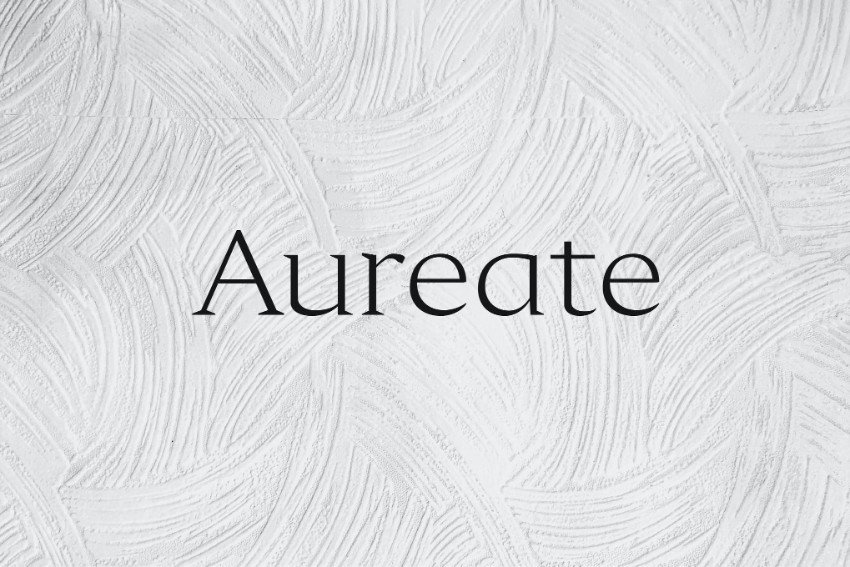
金色精致的衬线字体。
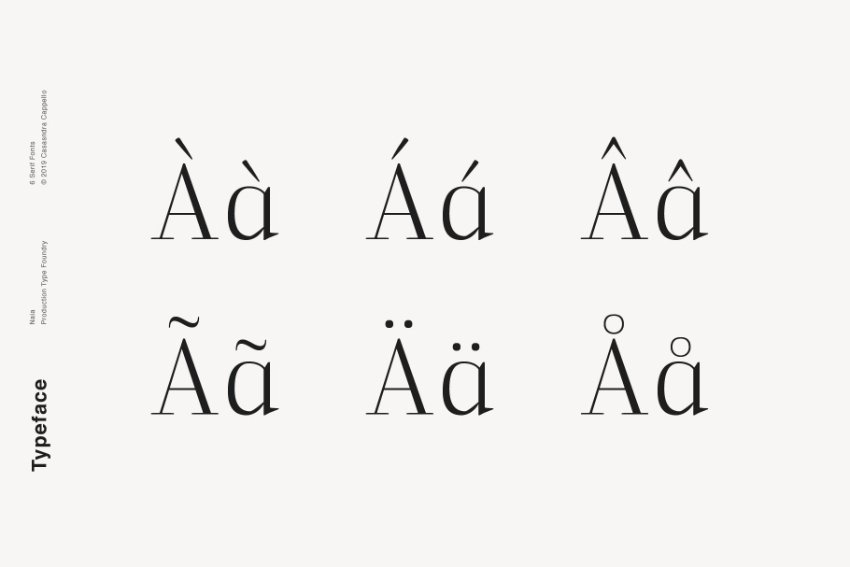
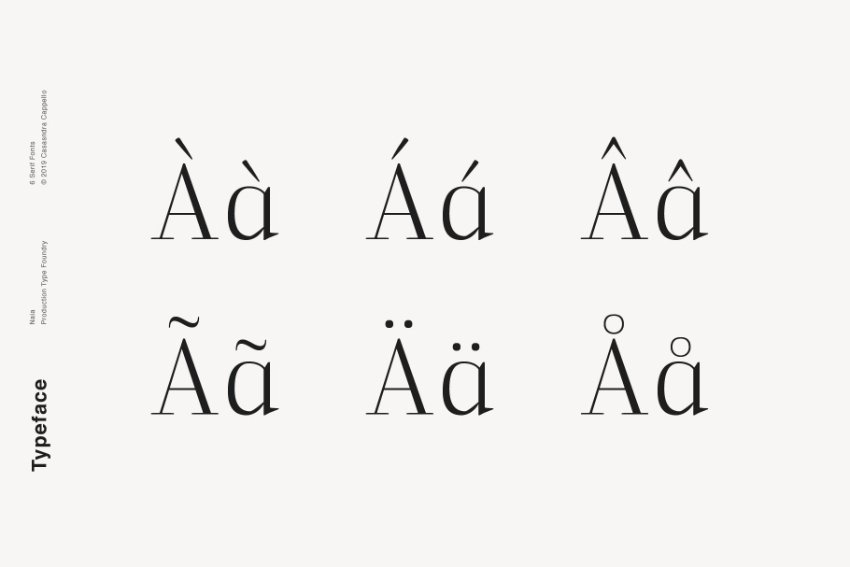
Naia 现代主义衬线字体。
蒙太奇精致的衬线字体。
字体趋势 6:强而简单的 Sans经过一年的扭曲、新颖的字体,没有比强烈而简单的无衬线字体更清新的空气了。当前的字体趋势以最适合用于标题的粗体、有影响力的字体为特色,非常适合需要快速切入主题的企业设计或布局。
将您大胆、简单的衬线与黑白或酸性霓虹灯等高对比度颜色搭配搭配使用,以最大限度地发挥其强大的个性。体育品牌、游戏营销、技术品牌或企业网站都将受益于现代无衬线字体的简单影响。
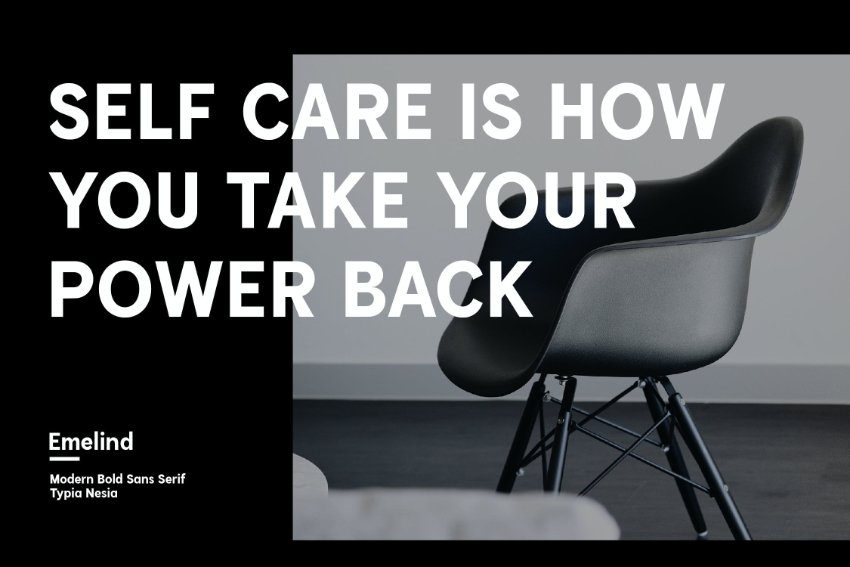
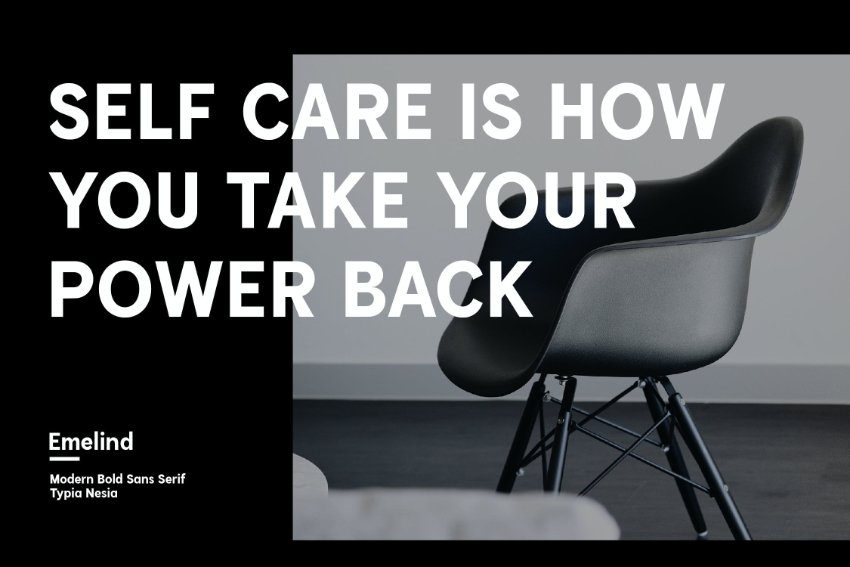
Emelind 现代粗体无衬线字体。
Dalton 强无衬线显示字体。
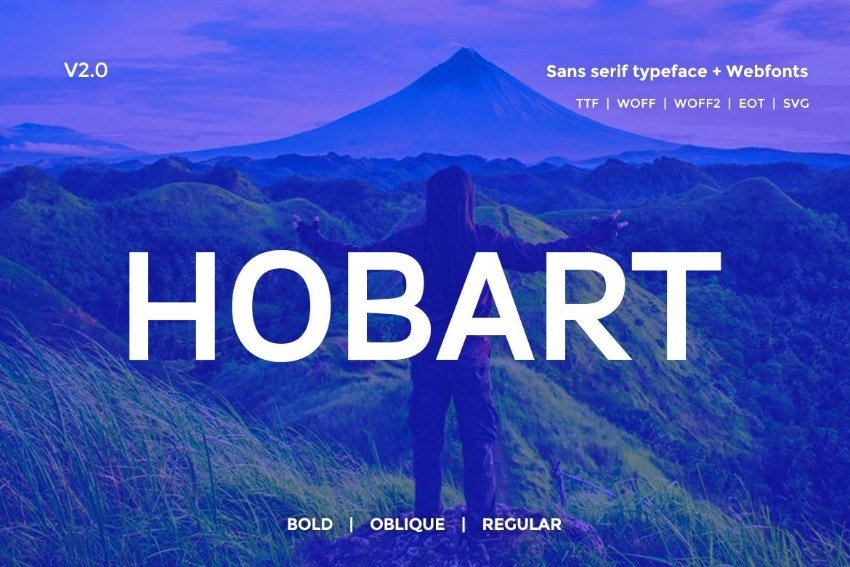
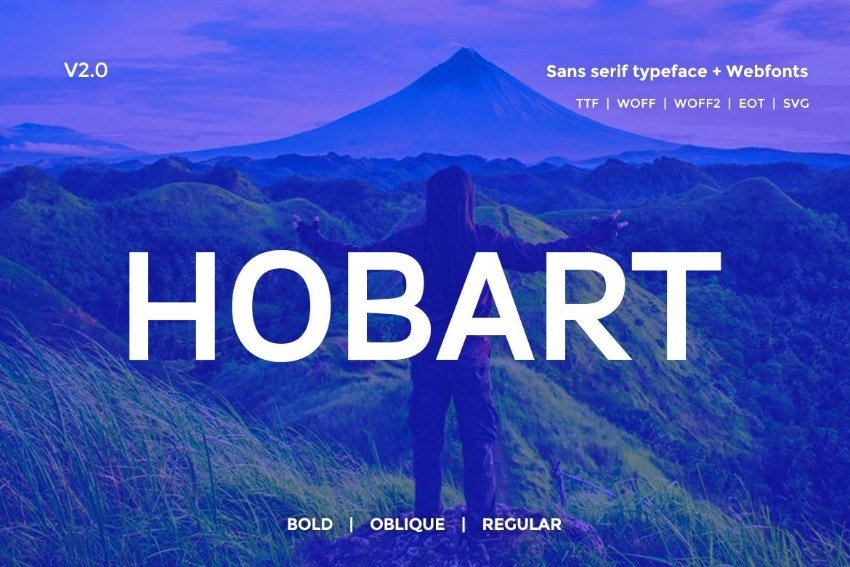
霍巴特最小的无衬线字体。
宽大的几何无衬线字体。
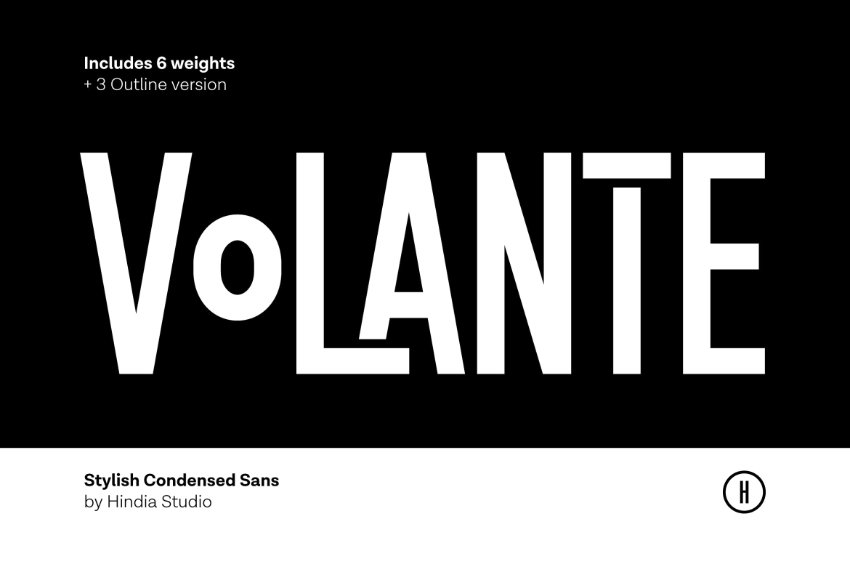
Volante 时尚的浓缩字体。
字体趋势7:胖乎乎的复古在大流行期间,怀旧营销的力量只会变得更加强大,消费者越来越多地转向复古风格的产品和设计以感到安慰。虽然现在过于复古的字体会让人觉得有点花哨,但巧妙地参考 1970 年代字体样式的字体仍然让人感觉新鲜。
我们预测,复古风格的字体也将在 2022 年变得超大,胖乎乎的复古字体被用来为徽标、包装、标牌和网站增添大量的欢呼和乐观情绪。如果您正在寻找 2022 年让您脸上露出笑容的字体趋势,那么这些胖乎乎的复古字体肯定会提升您的心情。以下是这种复古趋势的最佳 2022 字体:
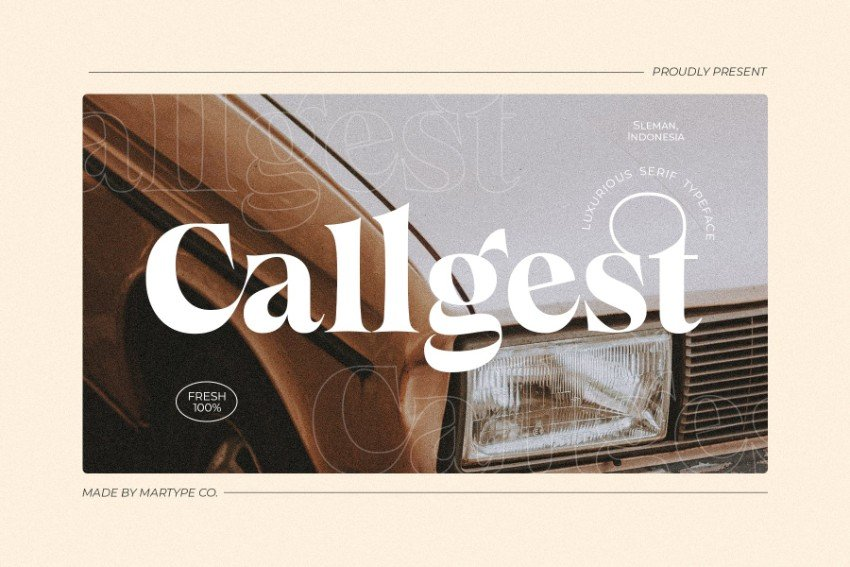
Callgest 锥形显示字体。
Dubbo 胖乎乎的复古字体。
Kinsale 复古显示字体。
厚认为古怪的显示字体。
Capuche 粗体复古显示字体。
结论:2022 年的字体趋势在 2020 年和 2021 年的字体趋势对比之后,2022 年最好的字体将拥有更安静但同样影响力的情绪。易读性、清晰性和开放、诚实的个性将帮助消费者感受到品牌的欢迎和安慰,尤其是他们以前在拥挤的数字市场中可能没有遇到过的品牌。
尽管来年的排版中弥漫着微妙的情绪,但仍有大量的字体选择可以为您的设计带来个性和个性。胖乎乎的复古字体带来了急需的乐观情绪,而质朴的衬线字体、简单的脚本和安静古怪的显示字体将为您的项目带来温暖和友好,以及严肃的风格。










1