我们在搭建网站的过程中会有很多需要使用到Form表单提交数据的时候,比如前端需要一个收集客户需求和意见的功能,这时候就需使用到Form表单,使用Form表单把客户的各种需求和意见提交到服务端,并由服务端把这些数据处理保存到数据库中去。
Form表单提交:是整个页面进行跳转到服务器后提交数据 有get、post
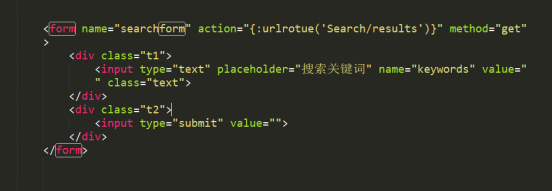
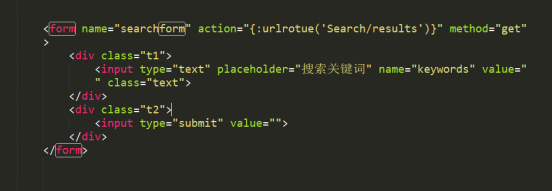
如下图,这个是前端一个查询功能使用到的Form

action跳转地址 method 提交的方式
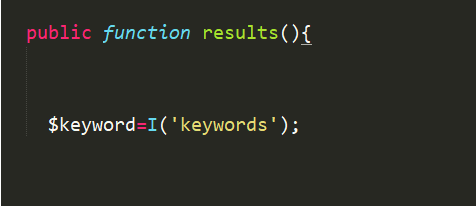
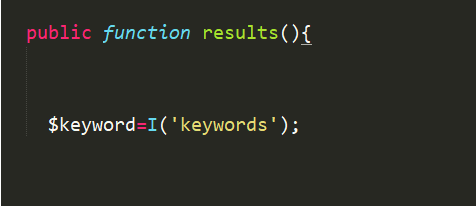
这种提交只需要在php文件中按你所使用的php框架获取参数的方法就可以获取到Form提交过来的参数,如下图:

我这里使用的框架是php3.2的框架,所以直接使用内置的就可以直接获取到提交的参数,拿到之后就是可以拿去做你需要的查询,或者保存到数据库。
还有就是jq提交:
其实原理基本一致,主要就是通过获取Form表单里的产数集合 可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。
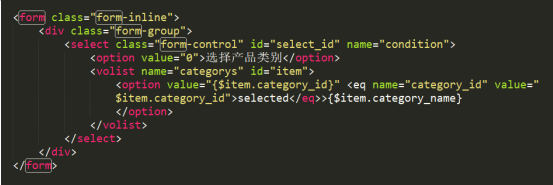
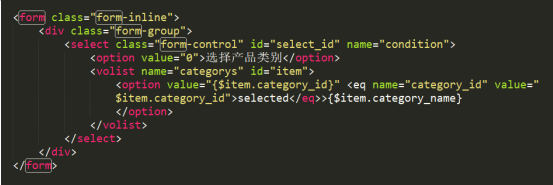
如图就是使用js提交的

像这种就是前端经常使用的下拉框筛选使用到的提交
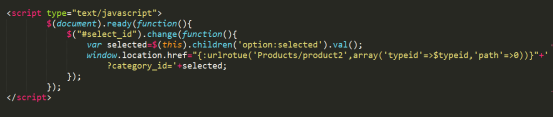
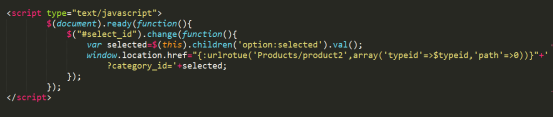
下面是jq代码:

原理其实是一样的,都是把需要的数据提交到后端页面去处理,处理完了改返回就返回,不需要返回前端就给用户一个提示就完事了。
后台也有很多需要使用到Form表单的地方,比如:新闻,产品等,主要还是前端需要展示的数据,都需要现在后台进行填写提交保存到数据中,这样就方便前端数据展示,这些地方都需要使用到Form表单来把数据提交,然后处理保存。
下面就给张图展示一下:

后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
我们使用时可以根据具体的需求来确定使用的方法。这次就分享到这里了,由于新手的原因可能会有很多地方说得不是很清楚,也可能会有一些错误的地方,希望有大佬看到可以留言给我指正过来。