现5G是支撑互联网信息化,网络化,智能化转型的新型基础设施,超高清视频和虚拟现实等应用更需要5G更高的传输速率和网络宽带能力,并通过产业与产业之间的关联效应,来带动各个行业之间扩大信息技术,将与大数据,人工智能和物联网等行业相互紧密联合,构建一个全信息社会集体参与的5G生态信息大时代。
随着5G时代的发展,各大平台的更新改进,目前所常用的GIF动效格式迟早会来临或者也会以一种更为快捷高效的形式展现,随着5G时代的来临发展,动效必然是UI设计行业发展的时代。
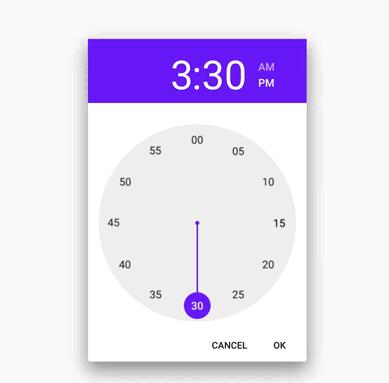
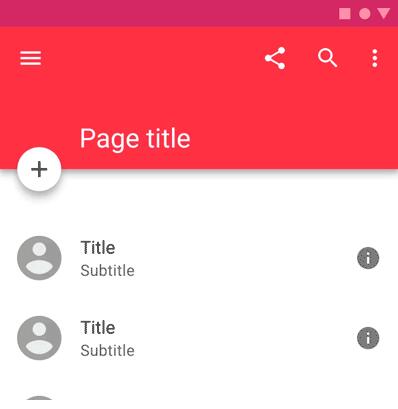
交互动效让UI更加富有表现力和趣味性并且更方便使用,设备上的界面,开关,按钮等动效设计的展示可以让用户在使用过程中体会到乐趣和直观感受,组织UI元素在时间纬度上的演变,让用户和产品之间的交互过程更加有趣顺畅,体验感十足。




动效设计的目的不仅仅是装饰作用,最重要的是用惊喜而恰当的动画效果来传达状态,增加用户对直接操作的感知和体现,通过界面上的视觉化方式来提醒用户当前操作的结果,减少用户在等待过程中的焦虑。动效作为用户和产品之间发生联系的交互动效,需要让产品和用户交互的方式上在一定程度上尽可能还原生活上的一些互动方式来增强产品的操纵感和使用感。
在一个页面上,不易出现过于的动效,用户的视觉通常一次只能关注一个动效,过于的动效容易扰乱用户视觉,造成逻辑上的混乱。动效所需要得时间受到元素的逻辑重要性和占据界面大小等影响,所以界面上动效的出厂顺序和各自所需要的时间都需要安排有序。
在5G的快速发展下,我们设计师也应该要顺应信息时代的发展和潮流,坚持动效设计的原理,让动效设计和用户体验之间的关系更加成熟稳定。