对于网站前端开发而言,经常遇到一些网站某些页面带有轮播图功能,有些是首页的banner模块,有些是产品展示模块,还有些是名人介绍、推荐新闻等等。对于这种轮播功能,自己手写的话耗时比较长,而且手写途中还会遇到一些问题,还会影响项目开发进度;目前网上已经有很多版本的轮播图开源插件了,所以一般开发这类功能都是直接引用网上的开源插件,在这里推荐一下swiper插件,兼容PC移动,对于低版本的ie不兼容,但是一些常见的轮播效果上面都有demo演示。
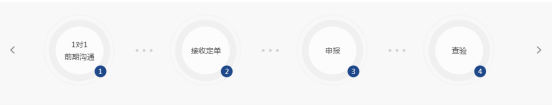
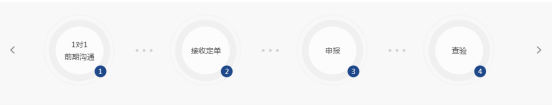
近期手上有个响应式网站开发项目,其中就有轮播图功能,简单的轮播功能就能满足,但是要想兼容各个终端就需要控制轮播显示的数量,要控制显示数量有多种方法:可以多写几个结构,不同的分辨率展示对应的结构;运用swiper插件及其中kreakpoints属性,该属性可以同时设置多个分辨率下的轮播属性。但是在改变浏览器大小的时候不会即时改变属性显示成对应的轮播模式,这个时候就需要添加一个属性来监听浏览器分辨率的变化来实现实时改变轮播的显示了。这个属性就是observer

运用在实例中如下:




这样对于一些比较灵活的轮播功能就有个比较好的兼容性,也能节省一些开发时间。