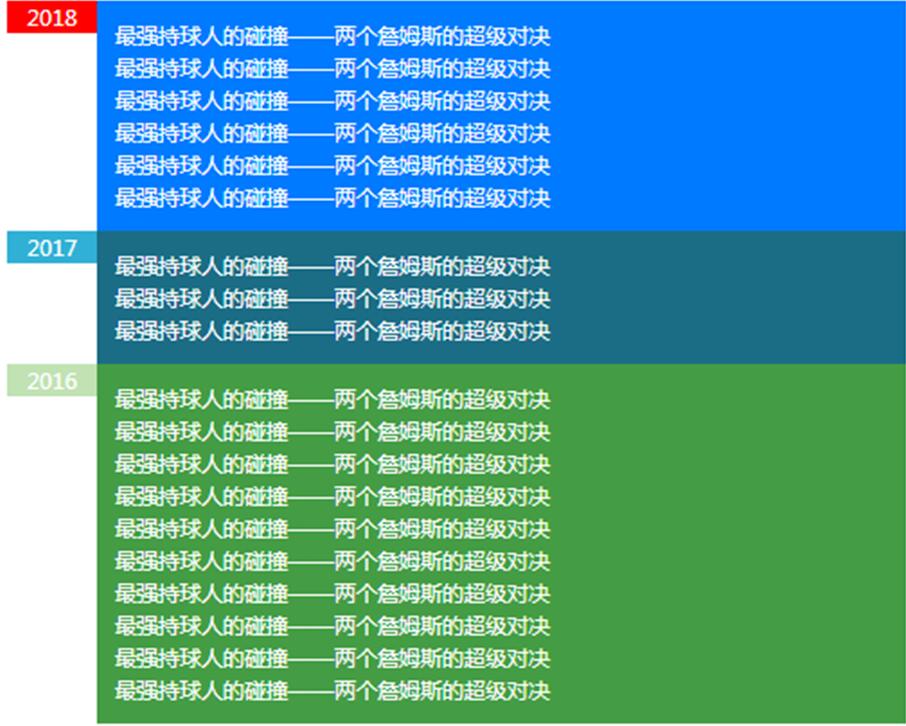
最近在项目中碰到一个头痛的问题,一时不好解决,想了很多办法,最后通过自己的实践,摸索出了两种解决方案。先来看看案例,一般情况下要使两个div盒子等高,就只要设置两个高度一样就行了,可在实际项目中,很多时候不一样,就比如说,左边盒子的内容是固定好的年份2018,右边盒子是这年里发布的新闻,而这年里发布的新闻数量是不固定,有可能增加或删减,所以高度就不能固定,实际高度只能靠内容撑开。如下图:
图1:

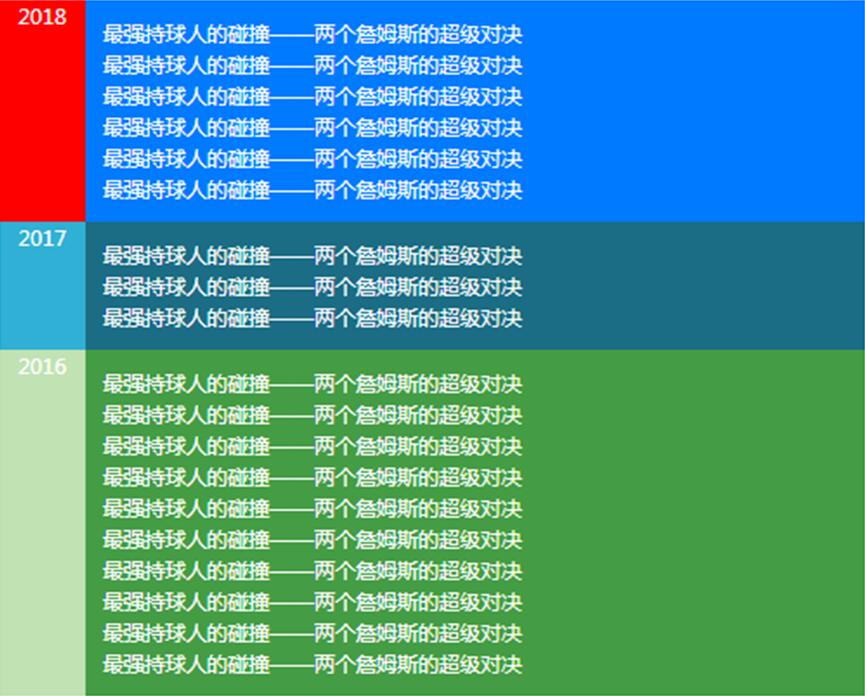
html代码如下:
图2:

图1左边盒子和右边盒子都分别设置了左浮动和右浮动、背景颜色、宽度,这样明显看出,两边的高度不一样,一开始我设置左边盒子高度100%,可一点用都没有,后来苦思冥想,想到了css属性定位(position),瞬间就打开了我的思路。
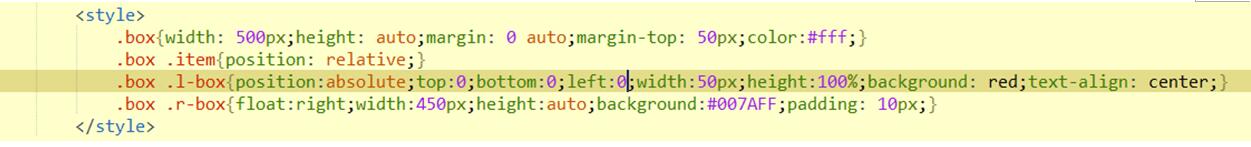
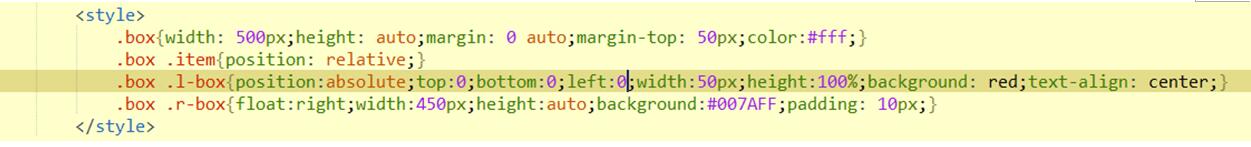
css代码如下:
图3:

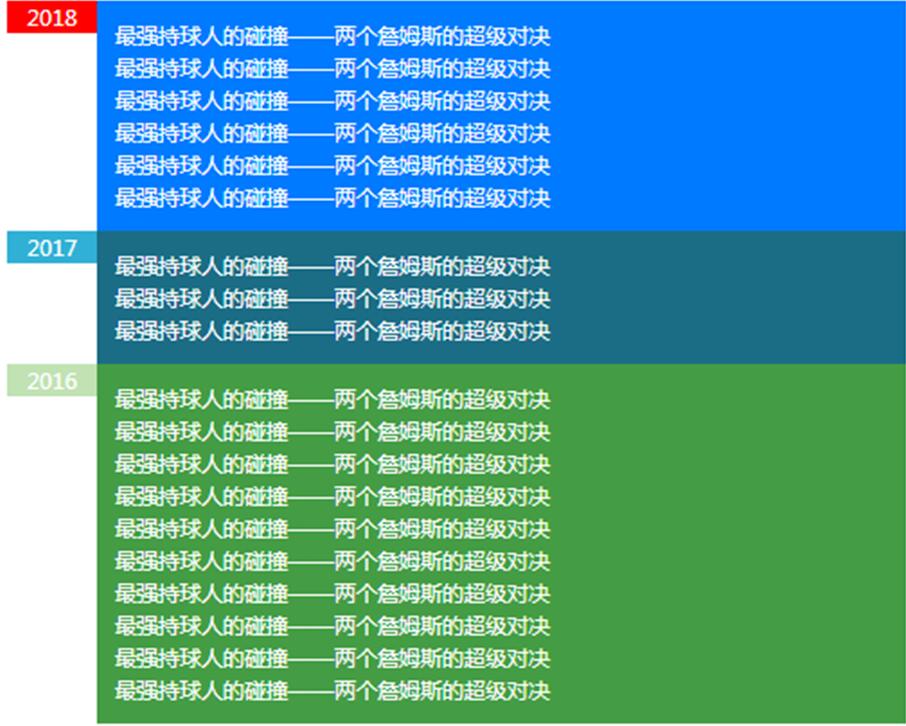
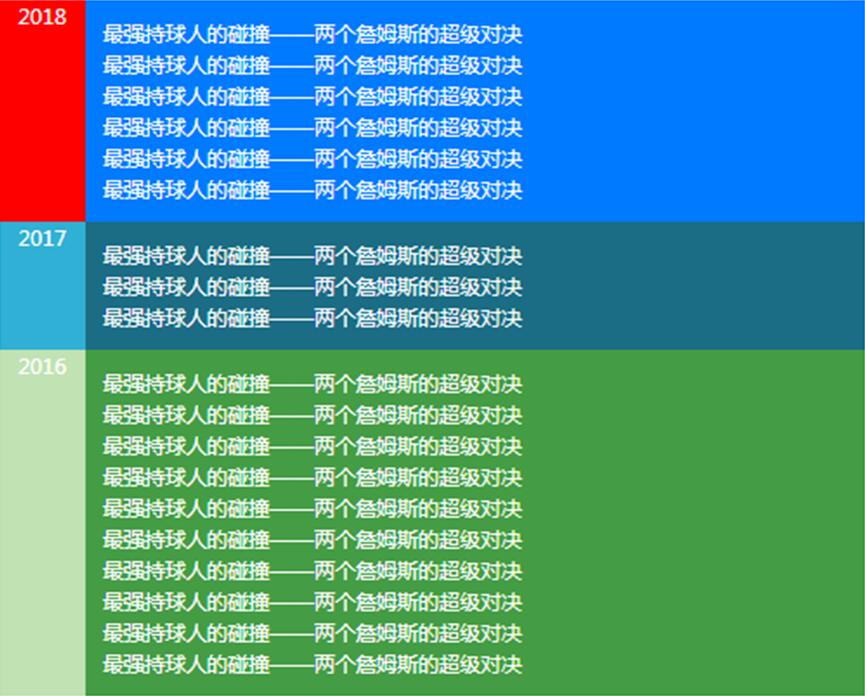
结果:
图4:

从图4可以看出成功了,左边盒子的高度和右边盒子的高度是一样的,可难道就只有这一种方法吗?我又进入了苦思冥想中,终于我想到使用js方法。
在使用js 方法时我也进入了误区,想着获取右边盒子的高度赋予左边盒子就行了,可后来想到左边盒子年份不止一个,而是很多个,而右边内容盒子每个高度都不一样,就要分别赋值,这样来不是很麻烦吗?还不如使用css定位简单,在我慢慢摸索中想到了for循环,这下解决了,废话不多说直接上图。
图5:

结果成功了,我就不上图了。
作者:方维网络技术严成